Vite es una herramienta de desarrollo frontend que se ha ganado rápidamente la atención de los desarrolladores por su velocidad y facilidad de uso.
Creada por Evan You, el mismo desarrollador detrás de Vue.js, Vite está diseñada para proporcionar un entorno de desarrollo ultrarrápido y una experiencia de compilación adecuada para proyectos web modernos.
Ventajas de Vite,
- Inicio rápido del servidor: Vite utiliza ES modules nativos del navegador, lo que permite iniciar un servidor de desarrollo prácticamente al instante, sin importar el tamaño del proyecto.
- Recarga en caliente eficiente (HMR): La recarga en caliente de Vite es extremadamente rápida, ya que sólo reemplaza los módulos que han cambiado sin volver a cargar toda la página.
- Compilación optimizada: Vite utiliza Rollup para la construcción de producción, proporcionando un conjunto completo de optimizaciones y una configuración flexible.
- Soporte para TypeScript: Vite maneja TypeScript de manera eficiente, tanto en el entorno de desarrollo como en la construcción de producción.
- Plug-ins y extensibilidad: Al estar basado en la arquitectura de Rollup, Vite soporta una amplia gama de plugins y es altamente extensible.
Instalación y Configuración Inicial
Para empezar a usar Vite, necesitas Nodejs y NPM (Node Package Manager). Si no sabes lo que son, o quieres aprender más, te dejo por aquí estos dos cursitos 👇.
Aprende a desarrollar con Node.js paso a paso
Aprende a utilizar el gestor de paquetes NPM
Crear un nuevo proyecto con Vite
La forma más sencilla de comenzar un nuevo proyecto con Vite es utilizando la herramienta de creación de proyectos que proporciona. Abrimos una terminal y ejecutamos el siguiente comando:
npm create vite@latest
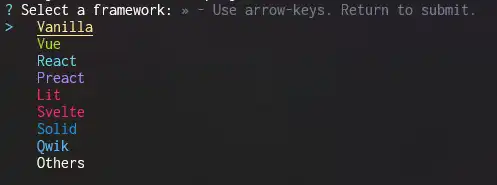
Esto iniciará un asistente que te guiará a través del proceso de configuración del proyecto. Te pedirá que selecciones el nombre del proyecto y el framework que deseas usar (por ejemplo, Vanilla, Vue, React, Svelte, etc.).

Ejecutar el servidor de desarrollo
Para iniciar el servidor de desarrollo, utiliza el siguiente comando:
npm run dev
Este comando inicia un servidor de desarrollo y abre tu aplicación en el navegador, generalmente en http://localhost:5173.

Estructura del proyecto
La estructura básica de un proyecto Vite es la siguiente:
📂 nombre-del-proyecto/ ├── 📄 index.html ├── 📄 package.json ├── 📂 public/ ├── 📂 src/ │ ├── 📂 assets/ │ ├── 📂 components/ │ └── 📄 main.js └── 📄 vite.config.js
| Archivo/Directorio | Descripción |
|---|---|
| package.json | Archivo de configuración de npm |
| vite.config.js | Archivo de configuración de Vite |
| index.html | El archivo principal HTML de la aplicación |
| src/ | Aquí es donde ponemos nuestro código |
| public/ | Contiene archivos estáticos que no necesitan procesamiento especial |
Primer archivo Vite
En src/main.js, puedes importar y utilizar módulos de ES de la siguiente manera:
import './style.css';
import javascriptLogo from './javascript.svg';
import { setupCounter } from './counter.js';
document.querySelector('#app').innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank">
<img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" />
</a>
<h1>Hello Vite!</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite logo to learn more
</p>
</div>
`;
setupCounter(document.querySelector('#counter'));
En este ejemplo, se importa un archivo CSS, un logo en SVG y un módulo JavaScript para configurar un contador.
Características Avanzadas
Configuración
El archivo vite.config.js permite una configuración detallada de Vite. Puedes personalizar el comportamiento del servidor de desarrollo, el build, y añadir plugins de la siguiente manera:
import { defineConfig } from 'vite';
export default defineConfig({
server: {
port: 3000,
},
build: {
outDir: 'dist',
},
plugins: [],
});
Plugins
Vite tiene un ecosistema de plugins robusto que se puede utilizar para extender su funcionalidad. Aquí hay un ejemplo de cómo añadir un plugin para Vue:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [vue()],
});
Integración con TypeScript
Vite soporta TypeScript de manera nativa. Para utilizar TypeScript, simplemente renombra tus archivos de .js a .ts y asegúrate de tener typescript instalado en tu proyecto:
También puedes añadir un archivo tsconfig.json en la raíz de tu proyecto para configurar el compilador TypeScript.
CSS y Preprocesadores
Vite soporta CSS y preprocesadores como Sass, Less y Stylus. Aquí tienes un ejemplo de cómo configurar Sass:
npm install sass
Luego, en tus archivos de estilo, puedes utilizar la sintaxis de Sass:
/* src/style.scss */
$color: purple;
body {
color: $color;
}
En tu archivo main.js:
import './style.scss';
