CleanArchitecture son una serie de plantillas desarrollada por Jason Taylor que facilita la implementación de la Arquitectura Limpia en aplicaciones .NET.
Clean Architecture es un estilo de arquitectura de software que enfatiza la separación de preocupaciones y la independencia de las capas del sistema.
La arquitectura se centra en dos capas principales: Domain y Application, conocidas colectivamente como el Core del sistema.
Principios de Clean Architecture
- Independencia de frameworks: El sistema no depende de ningún framework específico.
- Testabilidad: La ausencia de dependencias externas en el Core facilita las pruebas automatizadas.
- Independencia de UI: La lógica está separada de la UI, permitiendo cambiar tecnologías de frontend fácilmente.
- Independencia de la base de datos: La lógica de acceso a datos está desacoplada, facilitando la migración entre diferentes tecnologías de bases de datos.
- Independencia de cualquier cosa externa: El Core está completamente aislado del mundo exterior, lo que garantiza su longevidad y flexibilidad.
CleanArchitecture proporciona una estructura organizada para el desarrollo de aplicaciones .NET, promoviendo la separación de preocupaciones y la escalabilidad.
Evidentemente, no es una template de proyecto para TODOS los proyectos. De hecho, en sí mismo es un poco fumada, tanto para programas grandes como para pequeños.

Pero es interesante para coger ideas, sobre todo si estáis empezando. O en general, para coger ideas de como se pueden hacer aplicaciones funcionales (aunque no necesariamente, es la forma más fácil, o práctica).
Para más detalles y ejemplos, visita el repositorio de CleanArchitecture en GitHub y explora cómo esta biblioteca puede ayudarte a implementar una arquitectura limpia en tus proyectos .NET.
Instalación y configuración
Para comenzar a utilizar las plantillas de CleanArchitecture en un proyecto .NET, sigue estos pasos para la instalación y configuración:
dotnet new install Clean.Architecture.Solution.Template
Ahora usamos una de las templates para crear un proyecto. Por ejemplo,
dotnet new ca-sln -cf React -o YourProjectName
Finalmente, ejecutamos el proyecto con,
dotnet run
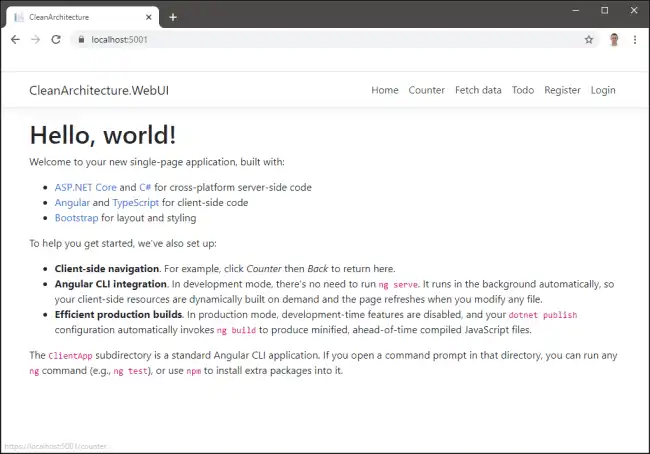
Así de fácil lo tenemos todo configurado, y listo para empezar,

Estructura de la solución
La plantilla genera una solución multiproyecto con la siguiente estructura:
src/ ├── YourProjectName.Domain ├── YourProjectName.Application ├── YourProjectName.Infrastructure └── YourProjectName.WebUI tests/ └── YourProjectName.Tests
- Core: Contiene la lógica y tipos del dominio, como entidades, enums, excepciones e interfaces. No tiene dependencias externas.
- Application: Contiene la lógica de negocio y utiliza CQRS (Command Query Responsibility Segregation). Define interfaces que se implementan en capas externas. Depende del proyecto Domain.
- Infrastructure: Implementa clases para acceder a recursos externos, como sistemas de archivos y servicios web, basándose en interfaces definidas en Application.
- WebUI: Es la capa de presentación, una SPA (Single Page Application) basada en Angular y ASP.NET Core. Depende de los proyectos Application e Infrastructure.
Tecnologías Utilizadas
Además de .NET, la solución utiliza las siguientes tecnologías:
- CQRS con MediatR
- Validación con FluentValidation
- Mapeo de objetos con AutoMapper
- Acceso a datos con Entity Framework Core
- Web API usando ASP.NET Core
- UI usando Angular 8
- Open API con NSwag
- Seguridad usando ASP.NET Core Identity + IdentityServer
- Pruebas automatizadas con xUnit.net, Moq y Shouldly