¿Qué es una matriz LED?
Una matriz LED es un display formado por múltiples LED en distribución rectangular. Existen distintos tamaños, siendo el más habitual los cuadrados de 8x8 LED.
Podemos combinar varios módulos para formar un display mucho mayor. En estos display podemos mostrar textos, dibujos o animaciones, como desplazar un texto (scroll).
Encender una matriz de LED directamente con Arduino requiere emplear una gran cantidad de pines, lo cuál supondría un gran desperdicio de recursos. Por este motivo, lo normal es que siempre empleemos un controlador específicamente diseñado para esta función.
Un controlador habitualmente empleado por ser barato y sencillo es el integrado MAX7219.
Precio
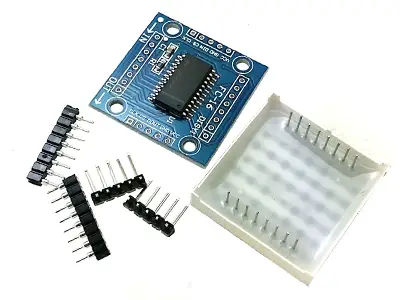
Las matrices LED monocromo (rojas o verdes) son componentes baratos. Se venden tanto junto al controlador MAX7219, como ambos componentes por separado. Lo normal es que queramos comprarlos en conjunto.
Podemos encontrar un conjunto de Matriz LED de 8x8 + controlador MAX7129 por 1,27€ en vendedores internacionales de Ebay o Aliexpress.

Además estos módulos incorporan pines de entrada y salida, por lo que es sencillo unir varios módulos para formar un display mayor, simplemente usando unos jumpers de conexión.
¿Cómo funciona un matriz LED?
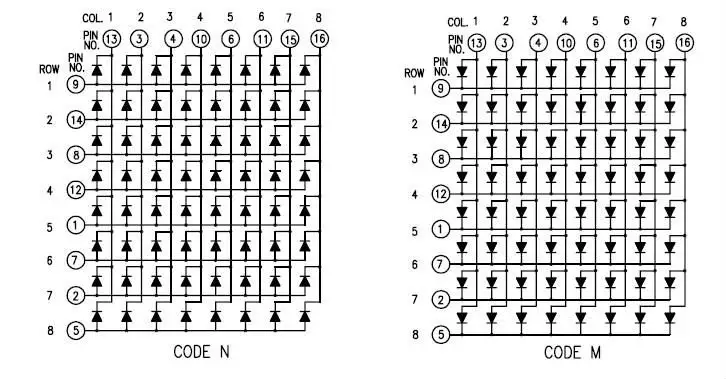
Una matriz de LED está formado por diferentes LED, cableados de forma conjunta por filas y columnas. Podemos encender un LED determinado de la matriz aplicando correctamente los valores HIGH y LOW a su respectiva fila y columna.

Existen dos posibles configuraciones, ánodo común en filas o en columnas. Aunque esto no afecta a la explicación, sí debéis tenerlo en cuenta en vuestro montajes.
Si aplicamos valores HIGH y LOW a varias filas y columnas de forma simultánea se encenderán todos los LED de las intersecciones. De esta forma, resulta casi imposible generar gráficos complejos.
Para poder hacer gráficos el procedimiento consiste en hacer un barrido por filas (o columnas). Encendemos todos los LED de una única fila (o columna), y a continuación cambiamos a la siguiente. Sólo una fila (o columna) está encendida cada instante pero, al hacerlo rápidamente, el efecto en nuestra visión es ver toda la imagen formada de forma simultánea.
Este efecto se denomina “Persistencia de visión” (POV), y es consecuencia de la forma en la que los humanos percibimos el movimiento. Es muy empleado en electrónica e informática.
Encender una matriz de 8x8 LED requeriría 16 señales digitales y un trabajo constante del procesador para refrescar la imagen. Eso es una cantidad enorme de recursos para cualquier autómata, que estaríamos mal aprovechando para simplemente encender un display.
Por este motivo, empleamos un controlador como el MAX7219 que está especialmente diseñado para encender displays de 7 segmentos y matrices de led, y libera a nuestro procesador para hacer tareas mucho más valiosas.
La comunicación con el MAX7219 se realiza a través de SPI por lo que sólo se requieren 3 pines de Arduino (SS, MOSI y SCK). Además ni siquiera “ocupamos” del todo estos pines, ya que con el mismo bus podemos controlar múltiples dispositivos.
Por último, las propias placas MAX7219 generalmente incorporan un puerto de entrada y salida, de forma que podemos combinar múltiples controladores sin ninguna dificultad.
Esquema montaje
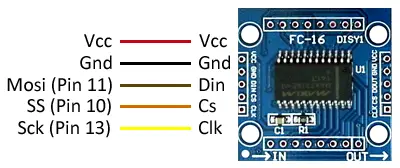
El esquema eléctrico es sencillo. Alimentamos el módulo a través de Vcc y Gnd, y conectamos los pines correspondientes para la comunicación SPI.
En caso de usar más de un módulo, conectaríamos las salidas de cada módulo con las entradas del siguiente, y conectaríamos el primero a Arduino.

La conexión vista desde el lado de Arduino quedaría así.
Los números de Pin dependen del modelo concreto de Arduino. En Arduino Uno y Nano corresponden con los pines 10, 11, y 13. Consultar el esquema de patillaje para otros modelos.
Ejemplos de código
Existen varias librerías para comunicar Arduino con un controlador MAX7219. Por ejemplo, tenemos la librería Max72xxPanel, que requiere el uso de la librería Adafruit-GFX.
El siguiente código de ejemplo emplea estas dos librerías para mostrar un texto que se desplaza a lo largo de 9 matriz LED unidas. Modificar el código para adaptarse a vuestra configuración y necesidades.
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Max72xxPanel.h>
//Vcc - Vcc
//Gnd - Gnd
//Din - Mosi (Pin 11)
//Cs - SS (Pin 10)
//Clk - Sck (Pin 13)
const int pinCS = 10;
const int numberOfHorizontalDisplays = 9;
const int numberOfVerticalDisplays = 1;
Max72xxPanel matrix = Max72xxPanel(pinCS, numberOfHorizontalDisplays, numberOfVerticalDisplays);
String tape = "www.luisllamas.es"; //text
const int wait = 100; // In milliseconds
const int spacer = 1;
const int width = 5 + spacer; // The font width is 5 pixels
void setup() {
matrix.setIntensity(7); // Use a value between 0 and 15 for brightness
// Adjust to your own needs
matrix.setPosition(0, 0, 0); // The first display is at <0, 0>
matrix.setPosition(1, 1, 0); // The second display is at <1, 0>
matrix.setPosition(2, 2, 0); // The third display is at <2, 0>
matrix.setPosition(3, 3, 0); // And the last display is at <3, 0>
matrix.setPosition(4, 4, 0); // And the last display is at <3, 0>
matrix.setPosition(5, 5, 0); // And the last display is at <3, 0>
matrix.setPosition(6, 6, 0); // And the last display is at <3, 0>
matrix.setPosition(7, 7, 0); // And the last display is at <3, 0>
matrix.setPosition(8, 8, 0); // And the last display is at <3, 0>
matrix.setPosition(9, 9, 0); // And the last display is at <3, 0>
matrix.setRotation(0, 1); // Display is position upside down
matrix.setRotation(1, 1); // Display is position upside down
matrix.setRotation(2, 1); // Display is position upside down
matrix.setRotation(3, 1); // Display is position upside down
matrix.setRotation(4, 1); // Display is position upside down
matrix.setRotation(5, 1); // Display is position upside down
matrix.setRotation(6, 1); // Display is position upside down
matrix.setRotation(7, 1); // Display is position upside down
matrix.setRotation(8, 1); // Display is position upside down
matrix.setRotation(9, 1); // Display is position upside down
}
void loop() {
for (int i = 0; i < width * tape.length() + matrix.width() - 1 - spacer; i++) {
matrix.fillScreen(LOW);
int letter = i / width;
int x = (matrix.width() - 1) - i % width;
int y = (matrix.height() - 8) / 2; // center the text vertically
while (x + width - spacer >= 0 && letter >= 0) {
if (letter < tape.length()) {
matrix.drawChar(x, y, tape[letter], HIGH, LOW, 1);
}
letter--;
x -= width;
}
matrix.write(); // Send bitmap to display
delay(wait);
}
}Descarga el código
Todo el código de esta entrada está disponible para su descarga en Github.

