Las Developer Tools (simplemente DevTools) son herramientas integradas en los navegadores modernos para facilitar la vida a los desarrolladores.
Nos permiten analizar, depurar y optimizar tanto el código JavaScript como otros elementos de tus aplicaciones web.
En desarrollo web, van a convertirse en tus mejores amigas. Aprender a utilizarlas te ahorrará tiempo y esfuerzo a la hora de resolver problemas o mejorar tu código.
Así que vamos a echarles un ojo 👇
Accediendo a las DevTools
Puedes abrir las DevTools de varias maneras, dependiendo del navegador que uses. Aquí te dejo algunas de las formas más comunes:
- Clic derecho en cualquier parte de la página y seleccionar Inspeccionar.
- También puedes usar el atajo de teclado Ctrl + Shift + I (Windows) o Cmd + Option + I (Mac).
- Clic derecho > Inspeccionar
- O el atajo Ctrl + Shift + I (Windows) o Cmd + Option + I (Mac).
- Primero debes habilitar las herramientas para desarrolladores en las preferencias avanzadas.
- Luego, clic derecho > Inspeccionar elemento.
En general, Ctrl + Shift + I o F12 son casi un estándar.
Principales paneles de las devtools
Una vez abiertas, verás una interfaz dividida en paneles, cada uno con una funcionalidad específica. Te explico los más importantes para trabajar con JavaScript.
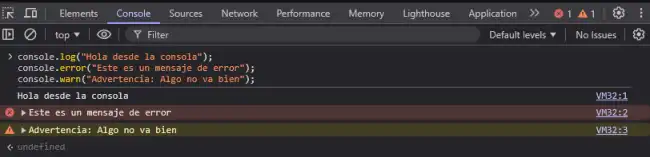
Panel de Consola
El Panel de Consola puedes interactuar directamente con el intérpretre de JavaScript del navegador escribiendo comandos.

También es donde se muestran los errores, advertencias y mensajes que hayas registrado usando console.log.
Por ejemplo, puedes probar a copiar y pegar esto
console.log("Hola desde la consola");
console.error("Este es un mensaje de error");
console.warn("Advertencia: Algo no va bien");
En la consola puedes probar fragmentos de código en tiempo real, depurar errores y analizar el comportamiento de tu aplicación.
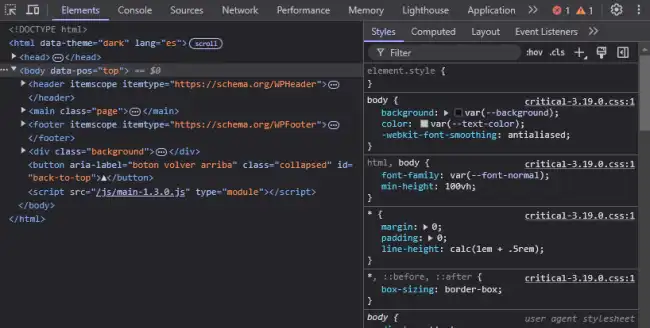
Panel de Elementos (DOM y CSS)
El panel de Elementos te permite inspeccionar y modificar el DOM y el CSS de una página en tiempo real.
- Puedes seleccionar elementos de la página para ver sus propiedades.
- También puedes modificar estilos directamente desde aquí y ver los cambios al instante.

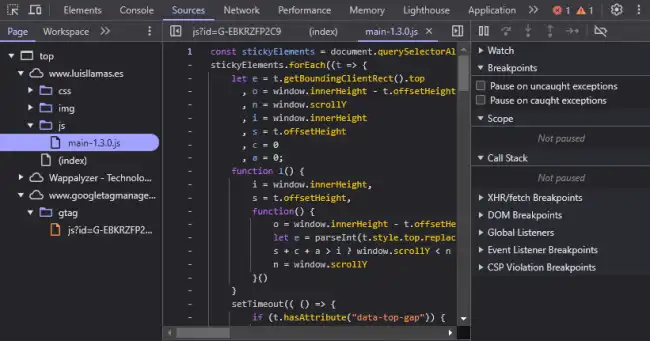
Panel de Depuración (Sources)
El panel Sources puedes depurar tu código JavaScript.

Este panel permite:
- Colocar puntos de interrupción para pausar la ejecución del código en momentos específicos.
- Examinar variables y su estado en tiempo real.
- Navegar entre los diferentes archivos y scripts cargados por tu aplicación.
function sumar(a, b) {
debugger; // Esto pausa la ejecución aquí
return a + b;
}
sumar(3, 4);
Al escribir debugger en tu código, puedes pausar la ejecución y analizar el valor de las variables en ese momento usando el panel Sources.
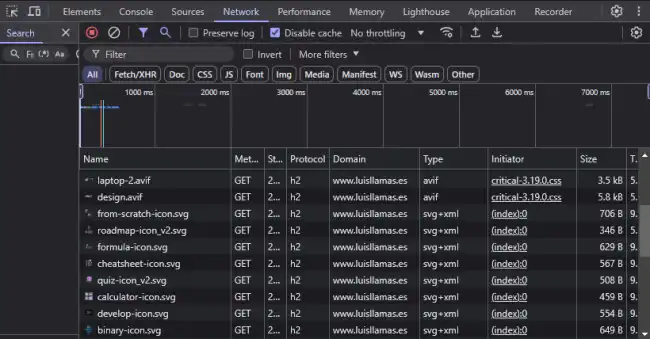
Panel de Network
El panel de Network muestra todas las solicitudes realizadas por tu aplicación, incluidos archivos HTML, CSS, JavaScript, imágenes, y solicitudes AJAX.

Aquí puedes:
- Verificar tiempos de carga.
- Inspeccionar los datos enviados y recibidos en solicitudes API.
- Identificar errores en las respuestas.
Panel de Performance
El panel de Performance te permite medir y analizar el rendimiento de tu página. Aquí puedes:
- Registrar el tiempo de renderizado.
- Identificar cuellos de botella en la ejecución de tu código.
- Mejorar la velocidad de carga y la interacción.
Si tu aplicación está lentita, este panel es tu mejor amigo para encontrar la causa y optimizarla.
Consejos generales
- Experimenta sin miedo: Puedes modificar estilos y elementos directamente en las DevTools sin afectar tu código original.
- Usa el debugger: Te permitirá analizar paso a paso qué está ocurriendo en tu código (sin tener que usar tanto console.log)
- Filtra mensajes en la consola: Si tienes demasiada información, usa los filtros para centrarte en errores o advertencias específicas.
- Analiza solicitudes HTTP: Usa el panel Network para detectar errores en la comunicación con APIs.
