Es posible que en algún momento te hayas planteado o tenido la necesidad de montar tu propio servidor Web. En esta entrada vamos a ver cómo montar un servidor Web con ayuda XAMPP.
Recordemos que un servidor Web no es más que un programa que atiende peticiones Http y responde sirviendo (de ahí su nombre) archivos (html, imágenes, etc), que el cliente recibe en su dispositivo y generalmente renderiza en un navegador.
Afortunadamente, hace tiempo que instalar un servidor Web es mucho más sencillo de lo que parece gracias a la existencia de paquetes como XAMPP. Estas distribuciones incorporan todo lo que necesitamos en un único instalador y controlable desde un panel de control unificado.
XAMPP es gratuito y se distribuye bajo licencia GNU. Es multiplataforma con versiones para Linux, Windows, Mac Os.
¿Para qué quiero un servidor Web?
Aunque sea contradictorio con el título de este apartado, primero vamos a verpara que no queremos un servidor Web en nuestro propio ordenador.
Montar un servidor Web local (o casero) no está pensado para que sirváis una página web desde vuestra casa. Para eso es más conveniente es que elijamos una compañía de hosting que aloje la página web.
Los motivos son, esencialmente, los requisitos que tiene suministrar una página web. Necesitas un ordenador permanentemente encendido y conectado a Internet. Además, necesitas un importante ancho de banda. Pero, sobre todo, necesitas un dominio redireccionado a través de tu router a tu dirección IP, que para colmo de males seguramente será dinámica.
Entonces ¿para que SI queremos instalar un servidor Web en nuestro propio ordenador? El motivo principal es usarlo como entorno de pruebas, bien sea para probar aplicaciones web que hemos descargado, o porque estamos haciendo un desarrollo y necesitamos probar su funcionamiento antes de subirlo al servidor real.
Otro motivo puede ser que realmente queramos una página web local, que podemos alojar en un pequeño ordenador servidor (o incluso en miniPc como Raspberry Pi). Por ejemplo, podemos hacer una nube privada donde compartir archivos con el resto de equipo, poner una página web corporativa en intranet, visualizar nuestros ficheros multimedia en los dispositivos de casa, etc…
Tener un servidor Web local también es interesante para aplicaciones de IoT y domóticas. Por ejemplo, poder encender o apagar las luces de casa, consultar el consumo eléctrico, incluso controlar los termostatos.
Por último, otro motivo para querer instalar un servidor Web es simplemente aprender a hacerlo. Nos sirve para practicar con la instalación y configuración de un servidor Web ya que, en el caso de servidores alojados en la nube el procedimiento es similar (aunque es necesario prestar más atención a optimizaciones y seguridad).
Por último, tenemos el motivo de querer practicar con la instalación y configuración de un servidor web, ya que en el caso de servidores en la nube el procedimiento es similar (aunque son necesarias más optimizaciones).
Esto son sólo algunos de entre muchos usos por los que podéis necesitar instalar un servidor Web en vuestro ordenador. Pero, en resumen, si quieres hacer tus “pinitos” en Web necesitas tener instalado un servidor Web.
¿Qué es XAMPP?
XAMPP es una distribución que agrupa diversas aplicaciones en un único paquete. Es una de las soluciones más habituales para montar un servidor Web de forma rápida.
El paquete XAMPP está compuesto por el popular servidor Web Apache junto con una base de datos (MySql o MariaDB) y un lenguaje de programación en el lado del servidor (PHP/Perl).
Las siglas son, precisamente, una composición de X (multisistema operativo), A (apache), M (MySQL/MariaDB) y P (PHP/Perl).
Las siglas XAMPP tienen distintas variaciones, según el sistema operativo al que están destinado. Así, veréis términos como:
XAMPP = MultiSO + Apache + MySQL/MariaDB + Perl/PHP
WAMP = Windows + Apache + MySQL /MariaDB + Perl/PHP
LAMP = Linux + Apache + MySQL /MariaDB + Perl/PHP
MAMP = Mac + Apache + MySQL /MariaDB + Perl/PHP
En versiones anteriores XAMPP funcionaba con MySQL, pero fue sustituido por MariaDB en torno a 2015. No obstante, veréis que a veces se hace uso indistintamente de ambos términos, lo cual puede generar cierta confusión.
Además, incorpora Filezilla para la creación de FTPs, Tomcat, una implementación Open Source de Java Servlets, y Mercury, un servidor de correo electrónico. No veremos estos puntos en este tutorial, pero los presentamos porque veréis los botones en el panel de control.
¿Cómo instalar XAMPP?
Vamos a ver cómo instalar XAMPP en Windows. En Linux lo veremos próximamente en un tutorial de Raspberry Pi aunque, en general, el proceso es muy similar.
Como hemos dicho, la instalación de XAMPP es un muy sencilla siendo, precisamente, uno de sus puntos fuertes. En primer lugar, descargamos el instalador para nuestro sistema operativo desde la dirección https://www.apachefriends.org/es/index.html.

Ejecutamos el instalador, dejando todas las opciones instaladas

Seleccionamos la ruta donde queremos instalar XAMPP. La ruta predeterminada (“C:\Xampp”) es aconsejada en la mayoría de los casos.

En la siguiente pantalla, dejamos sin seleccionar la opción de aprender más sobre Bitnami.

Esperamos a que finalice la instalación de XAMPP.

Finalmente terminamos la instalación, dejando seleccionada la opción “Lanzar el panel de control ahora”.

Cómo configurar XAMPP
Una vez finalizada la instalación de XAMPP se abrirá el panel de control. Posteriormente podremos lanzarlo desde el menú de inicio, o hacer que se inicie automáticamente con Windows.
El panel de control de XAMPP aparece como un icono en la zona de notificaciones, de forma que podemos acceder a él en cualquier momento.

La primera vez que lancemos el panel de control nos deja elegir entre idioma inglés o alemán.

A continuación veremos el panel de control, que muestra el estado de los servicios que componen el paquete XAMPP. Además, nos permite iniciar cada uno de los servicios, así como acceder a la configuración y log de cada uno de ellos.

Para hacer que XAMPP empiece a funcionar como servidor Web, lo normal es que queramos iniciar los dos primeros servicios, Apache y MySQL.
Como paso adicional, y para que veamos un ejemplo de cambio de configuración, vamos a cambiar el puerto de escucha de Apache del 80 al 81. El motivo es que el puerto 80 está muy “solicitado” y podemos tener conflictos con otros programas que usen este puerto (como el servidor Web de Microsoft IIS, que podéis tener instalado).
Pulsamos en el botón “Config” de Apache, y después en el fichero “Apache (httpd.conf).

En el fichero de texto que se abre buscamos la línea donde pone “Listen 80”. Cambiamos el puerto de 80 a 81, quedando así.

Hecho este cambio de ejemplo/precaución, iniciamos los servicios de Apache y MySQL pulsando ambos botones de Start. Si todo ha salido correctamente, veremos que en ambos servicios se activan, lo que podemos verificar porque el nombre se pone en verde, se indica el indicador de proceso (PID) de cada uno de ellos, así como los puertos que están usando.
¡Ya tenemos XAMPP funcionando! No digáis que no ha sido fácil. Ahora vamos a empezar a usarlo.
Probando XAMPP
Vamos a comprobar que, efectivamente, nuestro servidor Web está funcionando. Abrimos nuestro navegador favorito, y escribimos URL http://localhost:81/. Veremos que se carga la ventana de bienvenida de XAMPP, lo que indica que efectivamente estamos sirviendo páginas Web.

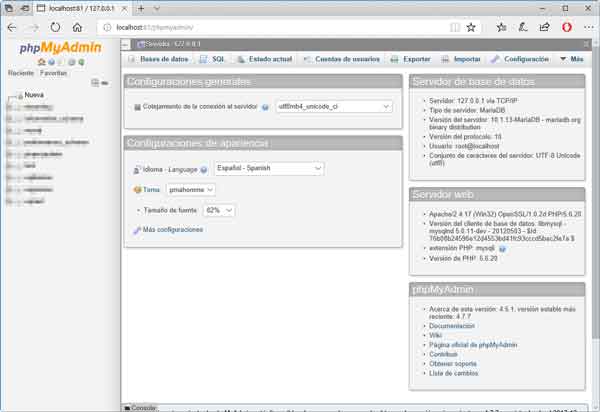
También podemos acceder a la siguiente dirección para comprobar el estado y configurar la base de datos integrada en XAMPP a través de la URL http://localhost:81/phpmyadmin/.

Usando XAMPP
Ya hemos comprobado que XAMPP está funcionando. Ahora vamos a ver como servir nuestras páginas web con un ejemplo sencillo ¡nuestro “Hola mundo” Web!
Dentro de la ruta donde hemos instalado tenemos una carpeta llamada htdocs (por defecto “c:\XAMPP\htdocs”). Cada carpeta que pongamos dentro de esta carpeta será tratada como una URL por XAMPP.

Si vamos a nuestra carpeta htdocs veremos que contiene una carpeta llamada Dashboard que es, precisamente, la página web que hemos visualizado en el apartado anterior.
Siguiendo con nuestro ejemplo, creamos una nueva carpeta que llamamos, por ejemplo, HelloWord. En su interior creamos un único archivo de texto con nombre “index.html” y el siguiente contenido.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Mi página</title>
<meta name="description" content="">
</head>
<body>
<h1>Hola Mundo!</h1>
</body>
</html>Finalmente, en el navegador introducimos esta ruta la ruta “localhost:81\HelloWorld”. Veremos que el resultado es el siguiente.

Nuestra simple página de “Hola Mundo”. No es la página web más sofisticada del mundo (de hecho, difícilmente podría serlo menos) pero… ¡esto significa que todo funciona correctamente!
Ahora podéis crear cuantas carpetas (es decir, páginas web) como necesitemos, y accederemos de la misma forma indicando la ruta de localhost seguida del nombre de la carpeta.
