Let’s see how to set up Visual Studio Code (VSCode) to work with Node.js. VSCode is probably the tool you will use most frequently alongside Node.js.
When working on a programming project, we normally don’t use a simple text editor, but rather an IDE. An IDE is a development environment, a “supercharged text editor” that includes more tools for us.
One of the most popular IDEs is the well-known VSCode. And we’re in luck! Because they fit together perfectly and are two great work companions.
Installing Visual Studio Code
Before starting, make sure you have Visual Studio Code installed on your system. If you don’t know what that is, or don’t have it installed, check out this post.
If you want to learn more, check out the Introduction to Programming Course.
Creating a Node.js Script in VSCode
Creating a script in Node.js with Visual Studio Code is very easy. Simply open VSCode in any folder where you want to work.
Now, do Right-click / create new item and create our file. For example, hello_world.js.

Well, I had already told you it was going to be very easy. Of course, you can create any file and folder structure you want. Or, you can use the terminal integrated into VSCode.
Running the File
Now comes the good part. To run our program, we can use the integrated terminal and execute the following command:
node hello_world.js
You should see the output Hello World from Node.js! in the terminal. This is basically the same thing we did in the previous tutorial.
Alternatively, you can also simply press F5 (which is the same as going to the top menu and choosing Run / Start Debugging).
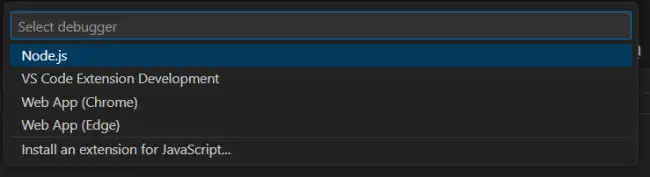
A window like the following will appear,  where VSCode is basically asking you “what do you want to run this with?”. Select “Node.js” from the dropdown.
where VSCode is basically asking you “what do you want to run this with?”. Select “Node.js” from the dropdown.
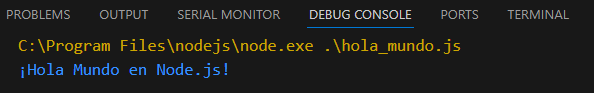
VSCode will take the file you have open and run it in Node.js. It will also show you the result in the integrated “Debug Console” window.

That is, you don’t have to use the command console to run node whatever.js. You just have to press F5. If you like typing, then use the command console… I press F5. 😊
Debugging Node.js Applications in VSCode
Did you like that? Well, the best part is yet to come. VSCode provides debugging tools that can help you identify and fix errors in your Node.js code.
Let’s create a breakpoint. In your hello_world.js file, click on the left margin next to the line of code where you want to set a breakpoint. This will create a red dot, indicating a breakpoint.
![]()
Now press F5 or select Run > Start Debugging to start debugging. Execution will stop at the breakpoints you have set.
![]()
While you are in debugging mode, you can inspect variable values. Simply hover your cursor over a variable to see its current value.
The debug console in VSCode allows you to execute JavaScript commands while in debugging mode. You can view variable values, execute functions, and more.
Now you have everything you need to start working properly with Node.js and Visual Studio Code.
