When developing, we will often use a combination of Visual Studio Code (VSCode), Node.js, and NPM. Let’s see how to configure VSCode to work with NPM Scripts.
In the software development process, it is common to have a series of scripts defined in the package.json file of our project. These scripts allow us to automate tasks such as compilation, running tests, and other development-related actions.
We can launch these scripts from the command line, or configure Visual Studio Code to launch them from the graphical interface. Let’s see how we can start these scripts from Visual Studio Code.
Run from the VSCode Terminal
The most obvious way to start a script command defined in the package.json file is to use the terminal in VS Code. To do this, you can go to the “Terminal” tab and select “New Terminal” (CTRL+Shift+ñ).
The terminal will open in your project’s working directory. Now, we simply invoke the script by doing. You can simply use the command to run the desired script.
npm run nombre_del_script
NPM Scripts Explorer
There is a much easier option to launch NPM scripts from the VSCode user interface. An option that, I’m not sure why, is disabled by default in recent versions of VSCode.
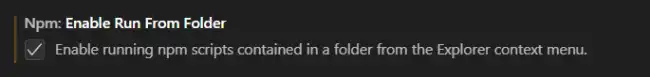
To enable this option, go to File -> Preferences -> Settings (CTRL+,) and enable the npm.enableScriptExplorer option.

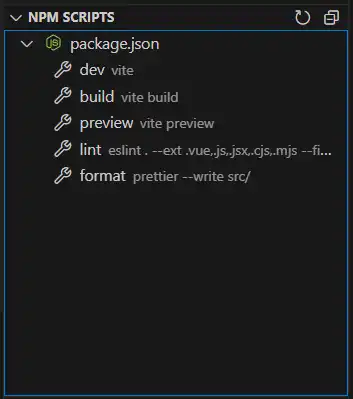
Once enabled, VS Code will automatically search for the package.json file in your project and extract all commands defined in the scripts section.
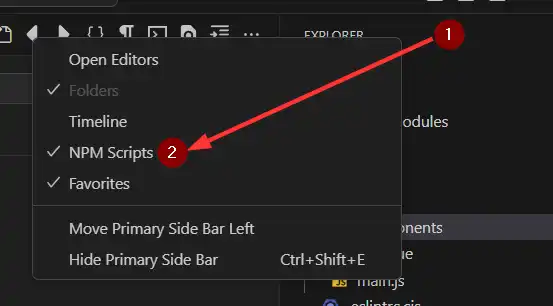
By enabling the option, we can add a new sidebar called NPM Scripts (which again, I don’t know why it’s not enabled by default).

In this view, all NPM script commands will be listed, and you can start them simply by clicking the small arrow next to each one.
When you click on a command, a new terminal will open and the corresponding script will be executed.

VS Code will automatically take care of running the selected script, saving us the work of manually opening a terminal and typing the command.
That’s how easy it is to launch the NPM scripts from the package.json file in VS Code, comfortably and without needing to type a single key in the terminal.
