In the blog we have already seen different alternatives to the standard IDE for programming development boards such as Arduino. This time we are going to see another very popular option for programming Arduino using Visual Studio Code and its Arduino extension.
As we have mentioned several times, the standard IDE is very limited. It’s good to get started, but it quickly falls short when you ask for more and lacks features that are common in any modern IDE.
Visual Studio Code (or VSCode) is an open-source text editor developed by Microsoft that stands out for being lightweight, extensible, and customizable and that is gaining great popularity among some developers.
Visual Studio Code is available for Windows, Linux, and Mac. It is an open-source project and its code is available at https://github.com/Microsoft/vscode.
We could say that Visual Studio Code is part of a new trend of programs that are halfway between a text editor and a lightweight IDE, a category in which we could also include the very popular Atom.
We saw how to program Arduino with Atom and PlatformIO in this post /programar-arduino-con-atom-y-platformio-ide/
To program Arduino with Visual Studio Code, we will need an extension also developed by Microsoft and also open-source, whose code is available at https://github.com/Microsoft/vscode-arduino.
The Arduino extension for Visual Studio Code has functions similar to the standard IDE, such as the library manager, example library, included serial monitor, and verify or upload Sketch functions.
But Visual Studio Code adds essential functions nowadays such as autocompletion (intellisense), snippets, syntax highlighting, creating an empty project from a template (scaffolding), or debug functions.
As you can see, many more functions than the standard IDE that are expected in a current IDE and are very helpful when carrying out our projects. So let’s see how to program Arduino with Visual Studio Code.
Prerequisites
Logically we have to have Visual Studio Code installed. If you don’t have it yet, you can download and install the appropriate version for your operating system from https://code.visualstudio.com/.
On the other hand, we need to have the Arduino IDE installed version 1.6 or higher. We imagine that at this point you already have it installed (right?) but, just in case, you can check the progress in this post.
Install the Arduino extension
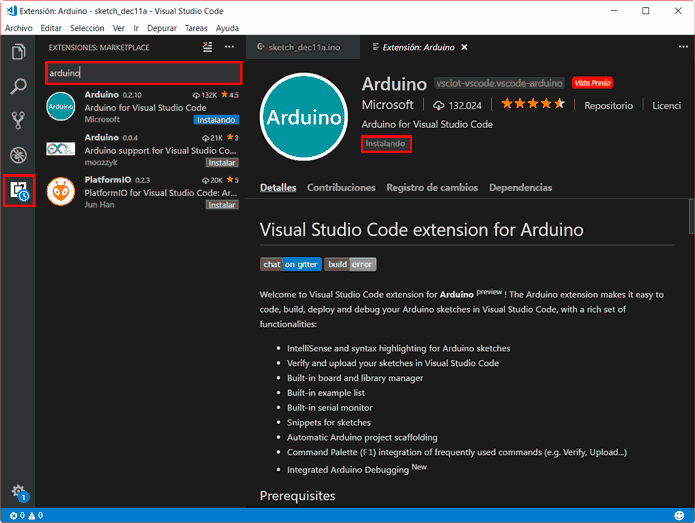
When we have the prerequisites installed we have to install the Arduino extension for Visual Studio Code. To do this, we click on the extension manager, search for ‘Arduino’ and click install.

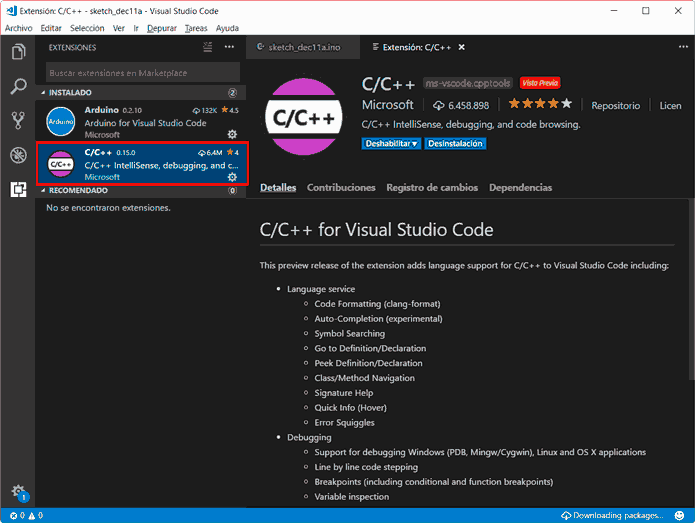
It will ask us if we want to install necessary dependencies for the Arduino extension (like C++ for Visual Studio). We install them as well.

We have now installed the Arduino extension! Now we can use Visual Studio Code to edit “.ino” files and enjoy the new features such as intellisense, or syntax highlighting.
VsCode Arduino extension commands
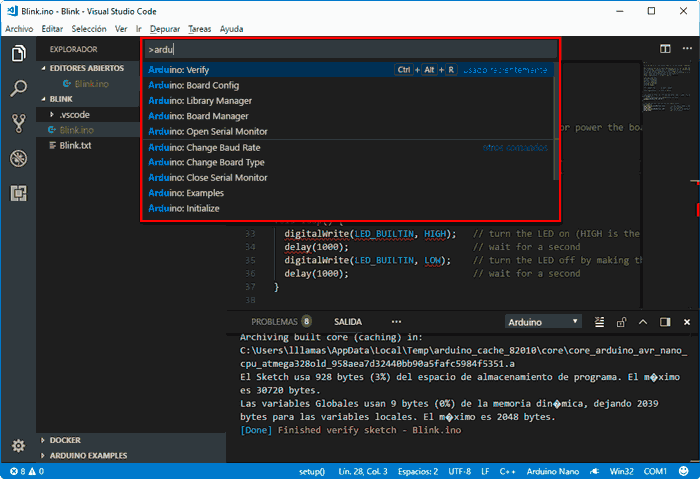
The Arduino extension adds various commands to Visual Studio Code to interact with Arduino files. These commands will be active when we are editing a Sketch (*.ino).
To access the commands we start the command palette by pressing the keys F1 or Ctrl+Shift+P and write the command we want (you don’t need to write it all, just the first ones are enough for it to appear and select it from the list).

These commands of the Arduino extension for VsCode are:
- Arduino: Initialize: Create a new Arduino project with a Sketch
- Arduino: Board Manager: Select the board for the current project
- Arduino: Upload: Compile and upload sketch (Control + Alt + U)
- Arduino: Verify: Compile sketch (Control + Alt + R)
- Arduino: Examples: Show examples list
- Arduino: Library Manager: Explore and manage libraries
- Arduino: Open Serial Monitor: Open the serial port
- Arduino: Close Serial Monitor: Stop the serial port
- Arduino: Select Serial Port: Change the serial port
- Arduino: Change Baud Rate: Change the baud rate of the Serial Port
- Arduino: Change Board Type: Change the board type
- Arduino: Send Text to Serial Port: Send the selected line by serial port
Test VsCode with the Blink example
Let’s test that we have everything correctly installed and configured. As it couldn’t be otherwise, we are going to test with our old friend Blink, the equivalent of ‘Hello world’ in processors. We remember that this simple sketch only makes the built-in LED of most development boards blink.
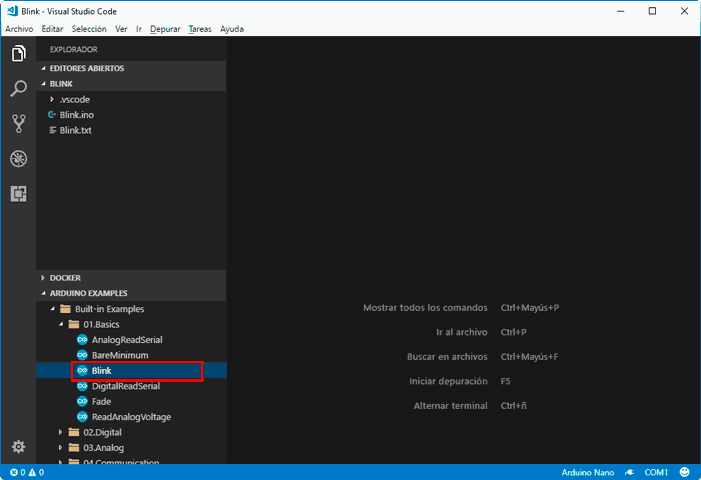
In the file explorer we have a tab called “Arduino: Examples”. If it doesn’t appear we launch the command window (Control + Shift + P) and choose the command “Arduino: Examples”.

We search among the library in “Built-in Examples/01 Basic/” and double click on the Blink example. The Sketch will be loaded in the text editor.
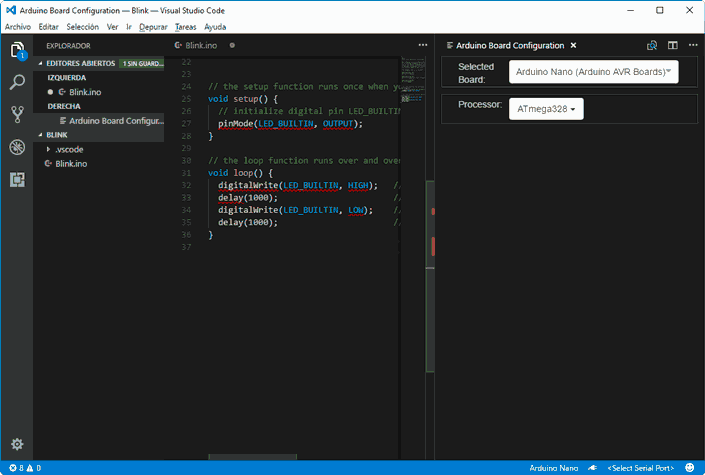
Now we must configure the board we are going to work with. To do this, we open the command window again (Control + Shift + P) and choose “Arduino: Board manager”.
In the window that appears we select a board, for example the Arduino Nano (you can close the window after selecting the board).

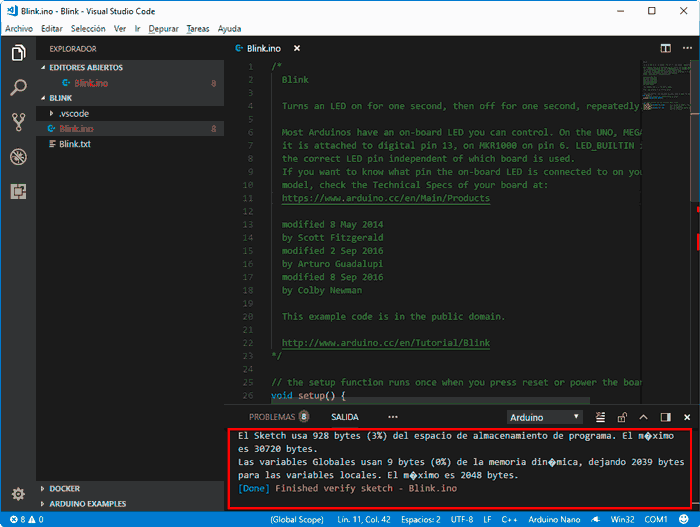
We verify the code with the “Arduino: Verify” command or by pressing the keys “Control + Alt + R”. We will see the output of the Arduino compiler and, if everything has gone well, the result of the compiled Sketch.

If we wanted to upload the code to the development board, we connect it as usual and in VsCode we would choose the “Arduino: Upload” command or by pressing the keys “Control + Alt + U”.
That easy! As you can see the process is very similar to the environment of the standard Arduino IDE. In fact, it is practically identical since, deep down, VsCode uses the tools of the standard IDE.
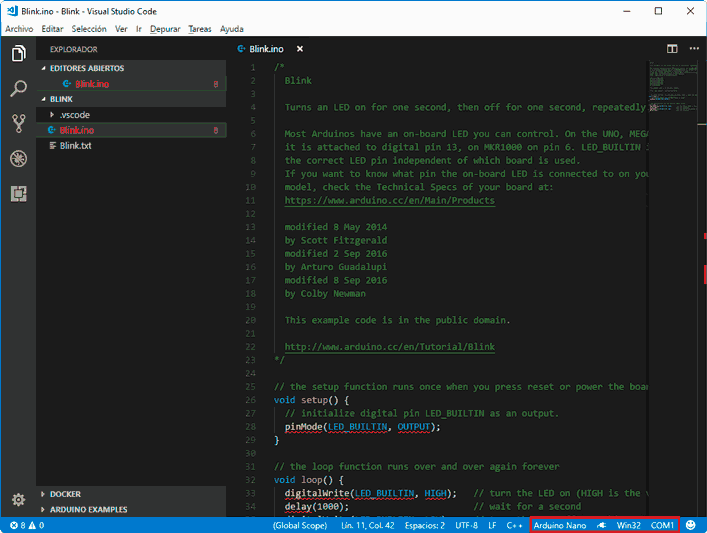
Finally, note that in the bottom bar the Visual Studio Code extension adds buttons to quickly perform the main actions that we have seen, which are available when we are editing a sketch.

Open existing project
If we want to open one of our projects simply go to the “File/Open folder” menu, or press the keys ‘Ctrl+K Ctrl+O’ (both shortcuts, one after the other). Select the folder where we have our project and Visual Studio loads all the files from folders and subfolders.
Then we can verify or upload the code to the board, as we have seen in the example with Blink, modify the files, add or delete files, etc.
Create a new project
If we want to start a new project we do the same as to open an existing project, but choose an empty folder (or create it in the same open window).
Now we can either create the files ourselves or use the “Arduino: Initialize” command, which is the recommended option to start the project.
Initialize performs the scaffolding (initialize a project to an “empty” but functional template) that contains a file called app.ino. Then it will ask us for the board we want to use. And we have our project ready!
Conclusions
Visual Studio Code and the Arduino Extension are a good combination for programming Arduino. Although to each their own, I find it preferable to Atom+PlatformIO because the latter two are very slow and heavy for me.
In any case, my favorite option is still Visual Studio + Visual Micro. Although I have both installed and for small to medium projects or modifications I don’t bother to open Visual Studio, with Visual Studio Code it is sometimes enough.
In any case, it is a much better option than the standard IDE, by a long shot. So you have one more option to program your Arduino, highly recommended and at the very least deserves a chance.
Download the code
All the code from this post is available for download on Github.