What is a HITACHI HD44780 LCD?
Liquid Crystal Displays (LCDs) are one of the simplest and most cost-effective ways to provide a display to an automaton.
The Hitachi HD44780 is one of the most widely used LCD controllers due to its simplicity and low price.
The HD44780 is designed to control monochrome LCDs of up to 80 alphanumeric characters and symbols. It also has a small RAM to configure our own characters or drawings.
LCDs with the HD44770 controller are manufactured in different sizes, with common sizes being 16x02 (2 lines of 16 characters), 20x02, 20x04, and 40x02.
LCD screens have a backlight in blue or green. The contrast can be varied by connecting a potentiometer to the LCD.
Directly connecting an LCD to Arduino requires a large number of pins. It is usually advisable to use an I2C bus adapter, as we saw in the entry connecting an LCD to Arduino by I2C.
Price
LCDs with the HD44770 controller are inexpensive components. Their price varies depending on the size and number of characters.
We can find the 16x02 size (LCD1602), which is very common, for 1.1€, from international sellers on Ebay or AliExpress. The 20x4 LCD (LCD2004) is, logically, somewhat more expensive. We can find it for 3.4€.

Assembly diagram
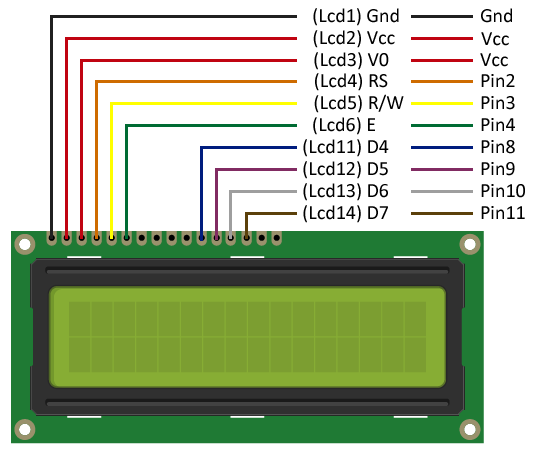
As we mentioned, connecting an Arduino to an LCD HD44770 screen without using an I2C adapter requires a large number of cables. The connection diagram from the LCD to the Arduino pins is as follows.

While the connection from the Arduino side would look like this.
If we wanted to control the contrast of the screen, we would add a potentiometer to regulate the voltage at V0.
Code examples
The Arduino IDE incorporates the LiquidCrystal library as standard, to control HD44770 LCD screens easily. The LiquidCrystal library has several examples of its usage. It is advisable to examine them, as it is generally easy to use.
For example, the following sketch shows the use of the library’s functions to display the texts “Line 1” and “Line 2” on a 16x02 screen.
/* Connection
PIN2 - LCD4 (RS)
PIN3 - LCD5 (R/W)
PIN4 - LCD6 (E)
PIN8 - LCD11 (D4)
PIN9 - LCD12 (D5)
PIN10 - LCD13 (D6)
PIN11 - LCD14 (D7)
*/
#include <LiquidCrystal.h>
LiquidCrystal lcd(2, 3, 4, 8, 9, 10, 11); //(RS,RW, E, D4,D5, D6, D7)
void setup()
{
lcd.begin(16, 2); // Start a 16x02 LCD (columns, row)
lcd.setCursor(0, 0); // Put the cursor at coordinates (0,0)
lcd.print("Line 1"); // Write to the LCD
lcd.setCursor(0, 1); // Put the cursor on the second row
lcd.print("Line 2"); // Write to the LCD
}
void loop()
{
//Turn off cursor
lcd.noCursor();
delay(500);
//Turn off and on cursor
lcd.cursor();
delay(500);
}The following sketch uses scroll functions to horizontally scroll text on the screen.
/* Connection
PIN2 - LCD4 (RS)
PIN3 - LCD5 (R/W)
PIN4 - LCD6 (E)
PIN8 - LCD11 (D4)
PIN9 - LCD12 (D5)
PIN10 - LCD13 (D6)
PIN11 - LCD14 (D7)
*/
#include <LiquidCrystal.h>
LiquidCrystal lcd(2, 3, 4, 8, 9, 10, 11); //(RS,RW, E, D4,D5, D6, D7)
void setup() {
lcd.begin(16, 2);
lcd.print("Hello world!");
delay(1000);
}
void loop() {
//move 13 positions (length of the text) to the left
//to take the text off the screen from the left
for (int positionCounter = 0; positionCounter < 13; positionCounter++) {
lcd.scrollDisplayLeft();
delay(150);
}
//move 29 positions (length of the text + width of the display) to the right
//to take the text off the screen from the right
for (int positionCounter = 0; positionCounter < 29; positionCounter++) {
lcd.scrollDisplayRight();
delay(150);
}
//move 16 positions (29-13) to the left
//to return the text to the initial position
for (int positionCounter = 0; positionCounter < 16; positionCounter++) {
lcd.scrollDisplayLeft();
delay(150);
}
delay(1000);
}Download the code
All the code from this post is available for download on Github.