NodeNetwork es una biblioteca de código abierto para C# que facilita la creación de editores de nodos en aplicaciones WPF (Windows Presentation Foundation).
Basada en ReactiveUI, NodeNetwork proporciona una solución robusta y flexible para diseñar interfaces de usuario interactivas y reactivas que requieren manipulación visual de nodos y conexiones.

Características de NodeNetwork,
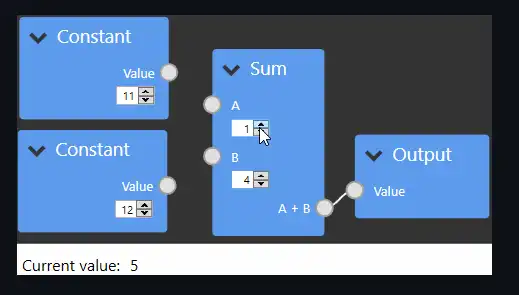
- Editor de Nodos: Permite crear interfaces visuales donde los usuarios pueden añadir, conectar y manipular nodos.
- Basado en ReactiveUI: Utiliza ReactiveUI para proporcionar una experiencia de usuario reactiva y fluida.
- Flexible y Extensible: Ofrece una estructura modular que facilita la personalización y extensión de los componentes.
- Interactividad Avanzada: Soporta operaciones como arrastrar y soltar nodos, conectar nodos mediante enlaces y actualizar la interfaz en tiempo real.
Para más detalles, documentación y ejemplos adicionales, visita el repositorio de NodeNetwork en GitHub y explora cómo esta biblioteca puede mejorar la interacción en tus aplicaciones WPF.
Instalación de NodeNetwork
Para comenzar a utilizar NodeNetwork en tu proyecto WPF, primero debes agregar el paquete correspondiente a través de NuGet. Puedes hacerlo mediante la consola del administrador de paquetes en Visual Studio o usando la CLI de .NET. Aquí tienes el comando para instalar NodeNetwork:
Install-Package NodeNetwork
Uso de NodeNetwork
Para utilizar NodeNetwork en una aplicación WPF, debes configurar el entorno de trabajo y agregar los controles necesarios. Aquí hay un ejemplo de configuración básica en XAML y C#:
Configuración en XAML
En tu archivo XAML, añade un control NodeNetworkView que servirá como el área principal para el editor de nodos:
<Window x:Class="NodeNetworkExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:nodenetwork="clr-namespace:NodeNetwork.Controls;assembly=NodeNetwork"
Title="NodeNetwork Example" Height="450" Width="800">
<Grid>
<nodenetwork:NodeNetworkView Name="nodeNetworkView" />
</Grid>
</Window>
Configuración en C#
En el archivo de código detrás (code-behind), puedes inicializar y configurar el NodeNetworkView. Aquí tienes un ejemplo de cómo hacerlo:
using System.Windows;
using NodeNetwork.Controls;
using NodeNetwork.ViewModels;
using NodeNetwork.Models;
namespace NodeNetworkExample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
InitializeNodeNetwork();
}
private void InitializeNodeNetwork()
{
// Crear un nuevo modelo de red de nodos
var nodeNetwork = new NodeNetworkViewModel();
// Configurar el NodeNetworkView para usar el modelo
nodeNetworkView.DataContext = nodeNetwork;
// Crear y añadir nodos
var node1 = new NodeViewModel("Node 1");
var node2 = new NodeViewModel("Node 2");
nodeNetwork.Nodes.Add(node1);
nodeNetwork.Nodes.Add(node2);
// Conectar nodos
nodeNetwork.Connections.Add(new ConnectionViewModel(node1, node2));
}
}
}
Creación de Nodos y Conexiones
NodeNetwork permite crear nodos y conexiones entre ellos de manera programática. Aquí tienes un ejemplo de cómo crear nodos y establecer conexiones:
using NodeNetwork.ViewModels;
using NodeNetwork.Models;
private void CreateNodesAndConnections()
{
// Crear nodos
var nodeA = new NodeViewModel("Node A");
var nodeB = new NodeViewModel("Node B");
// Añadir nodos a la red
nodeNetwork.Nodes.Add(nodeA);
nodeNetwork.Nodes.Add(nodeB);
// Crear conexión entre nodos
var connection = new ConnectionViewModel(nodeA, nodeB);
nodeNetwork.Connections.Add(connection);
}
Personalización de la Interfaz
NodeNetwork proporciona opciones para personalizar la apariencia y el comportamiento de los nodos y conexiones. Puedes crear tus propios estilos y plantillas para los nodos y conexiones en XAML.
Aquí tienes un ejemplo de cómo personalizar la apariencia de los nodos en XAML:
<Style TargetType="{x:Type nodenetwork:NodeControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type nodenetwork:NodeControl}">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding Title}" Padding="5" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
También puedes personalizar la apariencia de las conexiones:
<Style TargetType="{x:Type nodenetwork:ConnectionControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type nodenetwork:ConnectionControl}">
<Line Stroke="Black" StrokeThickness="2" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>