En este tutorial vamos a ver cómo crear una nueva aplicación de Vue desde cero. Que, logicamente, es el primer paso para poder empezar a trabajar con Vue.
Existen dos formas principales de crear una aplicación de Vue, actualmente, ambas están basadas en Vite (una herramienta de desarrollo web).
Esto es así porque, el equipo de Vue decidió que Vite es una opción más moderna y rápida para el desarrollo, con una gran experiencia para los desarrolladores.
En este tutorial vamos a ver ambas formas, y cuando resulta conveniente usar una de cada ellas.
Antes de Vue 3 el método recomendado para crear una aplicación de Vue era mediante la herramienta oficial llamada Vue CLI. Actualmente ya no se usa.
Requisitos previos
Antes de comenzar, vamos a asegurarnos de tener instalado lo siguiente.
- Node.js: Astro se ejecuta sobre Node.js, por lo que necesitas tenerlo instalado en tu sistema.
- NPM: El gestor de paquetes incluido con Node.js
- Editor de código o IDE: Yo os recomiendo usar Visual Studio Code.
Es decir, más o menos las herramientas habituales para hacer cualquier desarrollo web. Pero, por si no conocéis alguno, os dejo enlacitos.
Si queréis saber más,
Crear una nueva aplicación de Vue.js
Como decía, hay dos formas principales de crear una aplicación de Vue, y ambas están basadas en Vite:
Usar la plantilla oficial de Vue
La forma recomendada es usar la plantilla oficial de Vue. Proporciona una configuración optimizada para Vue y una estructura de proyecto, preparada con las mejores prácticas del equipo Vue
Para crear una aplicación con la plantilla oficial de Vue 3, ejecutamos:
npm create vue@latest
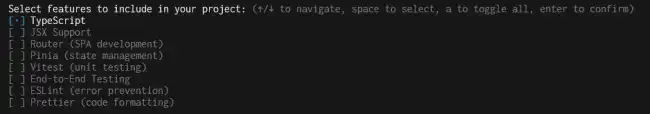
El asistente nos hará una serie de preguntas para configurar el proyecto:
- Project name: El nombre del proyecto. Por ejemplo:
mi-app-vue - Add TypeScript? → No (para este tutorial trabajaremos solo con JavaScript)
- Add JSX Support? → No
- Add Vue Router for Single Page Application development? → Sí
- Add Pinia for state management? → Sí
- Add Vitest for Unit Testing? → No
- Add End-to-End Testing with Cypress? → No
- Add ESLint for code quality? → Sí
- Add Prettier for code formatting? → Sí
Usar la plantilla de Vite
La segunda opción es usas la plantilla de Vite directamente. Como hemos dicho, Vue usa internamente Vite, por lo que también podemos crear un proyecto de Vue haciendo.
npm create vite@latestEl asistente nos pedirá que elijamos entre varios framework, entre los que figura Vue.
- Vue → Seleccionamos Vue como framework
- JavaScript o TypeScript → Elegimos JavaScript para este tutorial
La estructura generada por vite es muy parecida a la de la plantilla oficial de Vue, pero está menos personalizada para Vue específicamente y más orientada a un entorno de configuración mínima.
Esto creará una configuración de Vue mucho más ligera y directa, pero sin Vue Router ni Pinia preconfigurados. Si necesitamos estas herramientas, debemos instalarlas manualmente.
¿Qué opción es mejor?
✅ Si queréis una configuración lista para usar, con Vue Router, Pinia y las mejores prácticas de Vue, elegid npm create vue@latest.
✅ Si queréis una configuración mínima y más personalizada, o estáis configurando una arquitectura mixta, elegid npm create vite@latest (con Vue).
Para el curso voy a usar la plantilla oficial (npm create vue@latest) porque es más completa y está optimizada para proyectos Vue
Ejecutar la aplicación
Ahora que tenemos nuestra aplicación creada, cualquiera que sea el método elegido, vamos a ver cómo podemos ejecutar nuestra aplicación.
Cuando termine el proceso, veremos que el proyecto ha sido creado en un directorio con el nombre que proporcionamos. En primer lugar, vamos a la carpeta que hayamos creado con,
cd mi-app-vueEn primer lugar tenemos que instalar las dependencias del proyecto. Para eso hacemos,
npm installYa podemos lanzar la aplicación y verificar que todo funciona. Podemos iniciar el entorno de desarrollo con:
npm run devEsto iniciará un servidor de desarrollo y podremos abrir la aplicación en el navegador en la URL http://localhost:5173.
Si todo ha salido correctamente debería ver una página web con un mensaje inicial de nuestro componente HelloWorld.vue.
¡Enhorabuena! Estás listo para empezar a practicar con Vue.Js 🎉.
Cuando queráis distribuir vuestra aplicación haremos,
npm run buildVite creará la aplicación, y guardará el resultado en la carpeta dist de tu proyecto. Lista