Vamos a ver cómo configurar Visual Studio Code (VSCode) para trabajar con Node.js. Probablemente VSCode sea la herramienta que más frecuentemente uses junto con Node.js
Cuando trabajamos realizando un proyecto de programación lo normal no es que usamos un simple editor de texto, si no que usaremos un IDE. Un IDE es un entorno de desarrollo, es un “editor de texto hiper vitaminado” que nos incorpora más herramientas.
Uno de los IDEs más populares es el archiconocido VSCode. ¡Y estamos de enhorabuena!, porque encajan perfectamente, y son dos grandes compañeros de trabajo.
Instalación de Visual Studio Code
Antes de comenzar asegúrate de tener instalado Visual Studio Code en tu sistema. Si aún no sabe lo que eso, o no lo tienes instalado, pásate por esta entrada
Qué es y cómo instalar Visual Studio Code leer más
Creando un script Node.js en VSCode
Crear un script en Node.js con Visual Studio Code es muy fácil. Simplemente abrimos VSCode en cualquier carpeta donde queramos trabajar.
Ahora, hacemos Botón derecho / crear nuevo elemento y creamos nuestro fichero. Por ejemplo hoja_mundo.js.

Bueno, ya os había dicho que iba a ser muy fácil. Por supuesto podéis hacer la estructura de ficheros y carpetas que queráis. O, podéis usar la terminal integrada en VSCode
Ejecutar el archivo
Ahora viene lo bueno. Para ejecutar nuestro programa podemos usar la terminal integrada, y ejecutar el siguiente comando,
node hoja_mundo.jsDeberías ver la salida ¡Hola Mundo desde Node.js! en la terminal. Esto es, básicamente, lo mismo que hicimos en el tutorial anterior.
O, en su lugar, también puedes simplemente pulsar F5 (que es lo mismo que ir al menú superior y elegir Run / Star Debugging)
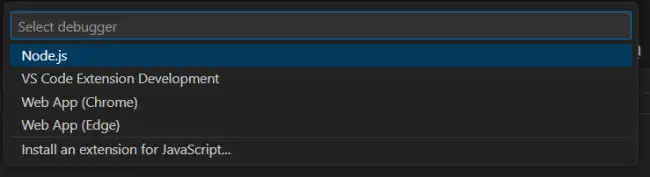
Te aparecerá una ventana cómo la siguiente, donde  donde básicamente VSCode te está preguntando “con qué quieres que ejecute esto”. Seleccionamos “Node.js” en el desplegable.
donde básicamente VSCode te está preguntando “con qué quieres que ejecute esto”. Seleccionamos “Node.js” en el desplegable.
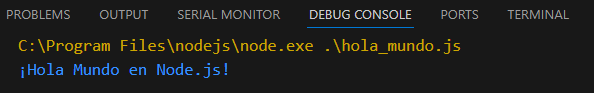
VSCode cogerá el fichero que tengas abierto y lo ejecutará en Node.js. Además te mostrará el resultado en la ventana de “Debug Console” integrada.

Es decir, que no tienes que usar la consola de comandos para ejecutar node loquesea.js. Sólo tienes que pulsar F5. Si te gusta escribir, pues usa la consola de comandos… yo le doy al F5. 😊
Depuración de aplicaciones Node.js en VSCode
¿Te ha gustado? Pues queda lo mejor. VSCode proporciona herramientas de depuración que pueden ayudarte a identificar y corregir errores en tu código Node.js.
Vamos a crear un punto de interrupción (breakpoint). En tu archivo hoja_mundo.js, haz clic en el margen izquierdo junto a la línea de código donde deseas establecer un punto de interrupción. Esto creará un punto rojo, indicando un breakpoint.
![]()
Ahora pulsamos F5 o selecciona Run > Start Debugging para iniciar la depuración. La ejecución se detendrá en los puntos de interrupción que has configurado.
![]()
Mientras estás en modo de depuración, puedes inspeccionar el valor de las variables. Simplemente pasa el cursor sobre una variable para ver su valor actual.
La consola de depuración en VSCode te permite ejecutar comandos JavaScript mientras estás en modo de depuración. Puedes ver el valor de variables, ejecutar funciones y más
Ahora sí, ya tienes lo necesario para empezar a trabajar como es debido en con Node.JS y Visual Studio Code.