El formato WebP es un formato de imagen muy eficiente en términos de tamaño y calidad, y cada vez es más común verlo en el entorno web.
WebP tiene muchas ventajas frente a JPG o PNG
- Compresión superior: WebP puede reducir el tamaño de las imágenes sin sacrificar la calidad visual. Esto resulta en tiempos de carga más rápidos para las páginas web.
- Soporte para transparencia: Al igual que PNG, WebP admite imágenes con transparencias, pero con tamaños de archivo generalmente más pequeños.
- Compresión con y sin Pérdida: WebP ofrece tanto compresión con pérdida como sin pérdida, brindando flexibilidad según las necesidades de calidad y tamaño.
Sin embargo, la configuración de Internet Information Services (IIS) para servir este tipo de imágenes puede ser un desafío, ya que IIS no reconoce por defecto el formato WebP como un tipo MIME legítimo.
Increible… 🤡.
Pero, afortunadamente, esto se puede solucionar fácilmente con unos pocos pasos. Para habilitar el soporte de imágenes WebP en IIS, hacemos esto
Abrimos el Administrador de IIS Primero, necesitamos abrir el Administrador de IIS. Podemos hacer esto buscando “Administrador de IIS” en el menú de inicio o ejecutando
inetmgrdesde la ventana de ejecución (Win + R).Seleccionamos el Servidor Principal Hacemos clic en el servidor principal en el panel izquierdo para asegurarnos de que estamos realizando el cambio a nivel de servidor (en lugar de a nivel de sitio). Esto aplicará la configuración a todos los sitios web que se ejecutan en el servidor IIS.
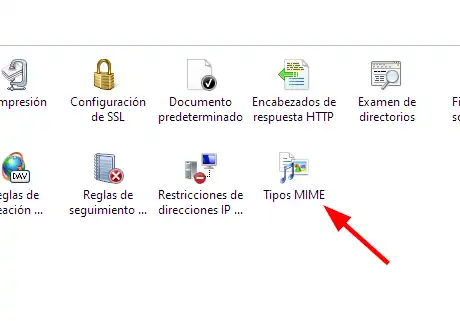
Accedemos a Tipos MIME En el panel derecho, buscamos y hacemos clic en la opción Tipos MIME. Esto abrirá una lista de todos los tipos MIME actualmente configurados en IIS.

Añadimos un Nuevo Tipo MIME En el panel derecho de la ventana de Tipos MIME, hacemos clic en el enlace Añadir…. Esto abrirá un cuadro de diálogo donde podemos especificar un nuevo tipo MIME.
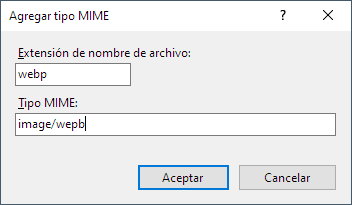
Configuramos el Tipo MIME para WebP Para agregar un nuevo tipo MIME de WebP como un tipo de imagen, ingresamos
.webpcomo la extensión de nombre de archivo yimage/webpcomo el tipo MIME. Luego, hacemos clic en OK.

- Verificamos la Configuración Después de añadir el tipo MIME, deberíamos ver
.webplistado entre los tipos MIME en IIS. Ahora, si recargamos nuestro navegador Chrome (u otro navegador compatible), deberíamos poder ver correctamente ambos archivos de imagen WebP.