Cuando hagamos un desarrollo, en muchas ocasiones usaremos una combinación Visual Studio Code (VSCode), Node.js y NPM. Vamos a ver cómo configurar VSCode para funcionar con los NPM Scripts.
En el proceso de desarrollo de software, es común tener una serie de scripts definidos en el archivo package.json de nuestro proyecto. Estos scripts nos permiten automatizar tareas como la compilación, ejecución de pruebas y otras acciones relacionadas con el desarrollo.
Podemos lanzar estos scripts desde la consola de comandos, o configurar Visual Studio Code para lanzarlos desde la interfaz gráfica. Vamos a ver cómo podemos iniciar estos scripts desde Visual Studio Code.
Ejecutar desde la terminal de VSCode
La forma más evidente para iniciar un comando de script definido en el archivo package.json es usar la terminal en VS Code. Para ello, puedes ir a la pestaña “Terminal” y seleccionar “Nueva terminal” (CTRL+Shift+ñ).
La terminal se abrirá en el directorio de trabajo de tu proyecto. Ahora, simplemente invocamos el script haciendo. Simplemente puedes utilizar el comando para ejecutar el script deseado.
npm run nombre_del_scriptExplorador de comandos de NPM
Existe una opción mucho más fácil para lanzar scripts de NPM desde la interfaz de usuario de VSCode. Un opción que, no sé muy bien porque, en las últimas versiones de VSCode viene desactivada por defecto.
Para habilitar esta opción, ve a Archivo -> Preferencias -> Configuración (CTRL+,) y habilita la opción npm.enableScriptExplorer.

Una vez habilitado, VS Code buscará automáticamente el archivo package.json en tu proyecto y extraerá todos los comandos definidos en la sección de scripts.
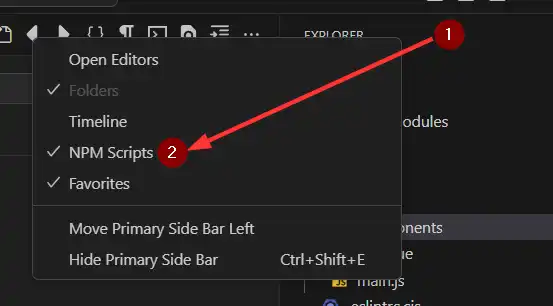
Al habilitar la opción, podremos agregar una nueva barra lateral llamada NPM Scripts (que nuevamente, no sé porque no sé porque no viene activada por defecto).

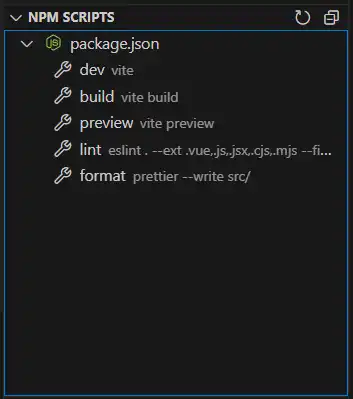
En esta vista, se listarán todos los comandos de script de NPM y podrás iniciarlos simplemente haciendo clic en la pequeña flecha junto a cada uno.
Cuando hagas clic en un comando, se abrirá una nueva terminal y se ejecutará el script correspondiente.

VS Code se encargará automáticamente de ejecutar el script seleccionado, lo que nos ahorra el trabajo de abrir una terminal manualmente y escribir el comando.
Así de fácil podéis lanzar los scrips de NPN del archivos package.json en VS Code, cómodamente y sin necesidad de picar ni una teclita en la terminal.