Las ligaduras (ligatures) son una característica relativamente nueva en los entornos de programación. Son símbolos alternativos que representan combinaciones de caracteres comunes en el código.
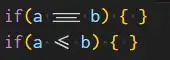
Por ejemplo, en lugar de ver >= o ==, con las ligaduras, verás símbolos especiales como ≤, ≠ o ≡ que combinan estos caracteres en una única representación visual.

Las ligaduras aportan funcionalidad, pero sobre todo una mejora estética en tu entorno de desarrollo. Podríamos debatir si mejoran la legibilidad del código (en teoría sí) pero, en cualquier caso, son “cools” y pueden mejorar tu experiencia de programación.
Estas ligaduras no solo son agradables a la vista, sino que también facilitan la lectura y mejoran la detección de errores en tu código.
Así que vamos a ver cómo habilitar las ligaduras en el entorno de desarrollo Visual Studio Code.
Cómo Usar Ligaduras en Visual Studio Code
Para activar las ligaduras en Visual Studio Code, primero necesitas una fuente compatible. Las fuentes Nerd son populares para este propósito, ya que incluyen glifos específicos para las ligaduras.
Puedes descargar estas fuentes de Nerd Fonts.
Cada uno preferirá su fuente. A mi personalmente, me gusta mucho la Inconsolata NF. Otras populares son Fira o VictorMono. Lo mejor es que compruebes las distintas fuentes, y elijas la que tú prefieras.
Configuración en Visual Studio Code
Una vez que hayas descargado e instalado una fuente Nerd, sigue estos pasos para configurar las ligaduras en Visual Studio Code:
- Abrimos Visual Studio Code
- Vamos menú de configuración haciendo clic en “File” (Archivo) y selecciona “Preferences” (Preferencias), luego “Settings” (Configuración).
- En la barra de búsqueda, escribe “font family” para buscar la configuración de la familia de fuentes.
- En la configuración de “Editor: Font Family”, escribe el nombre de tu fuente. Por ejemplo, así quedaría para la Inconsolata NF
Inconsolata NF, Consolas, 'Courier New', monospaceEn teoría ya debería funcionarte. Pero, en general, yo prefiero editar directamente el fichero Json de las opciones.
En VSCode tenéis un botón en la propia ventana de opciones que nos permite abrir directamente el fichero settings.json de forma sencilla
En este fichero, verifica que tienes estas líneas:
"editor.fontFamily": "Inconsolata NF, Consolas, 'Courier New', monospace"
"editor.fontLigatures": trueSi además, quieres emplear esta fuente en el editor integrado, añade estas líneas.
"terminal.integrated.fontFamily": "Inconsolata NF",
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"terminal.integrated.inheritEnv": false,Guardamos el fichero settings.json. y ¡Listo! Ahora, Visual Studio Code utilizará la fuente Nerd con ligaduras en tu entorno de desarrollo.
Variaciones de Fuentes y Parámetro editor.ligatures
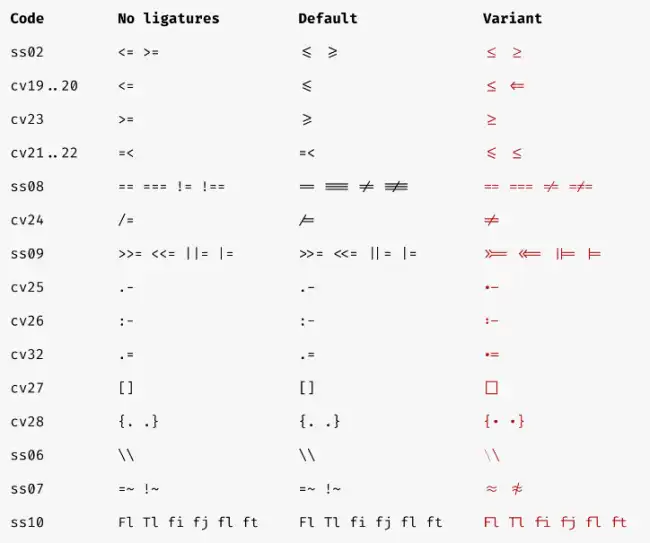
Algunas fuentes Nerd admiten variaciones de ligaduras. Esto son opciones que nos permiten adaptar algunos de los parámetros visuales de las fuentes. Por ejemplo, la fuente Fira destaca por tener una gran cantidad de opciones para personalizar el aspecto.

Si deseas personalizar tus ligaduras, puedes utilizar el parámetro editor.ligatures en Visual Studio Code. Este parámetro te permite habilitar o deshabilitar las ligaduras según tus preferencias.
Para configurar este parámetro, en el fichero de configuración, añadimos las opciones de la fuente.
"editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'cv02', 'cv29', 'ss08'",Las variaciones de fuentes y la capacidad de habilitar o deshabilitar las ligaduras proporcionan un alto grado de personalización para que puedas adaptar Visual Studio Code a tus necesidades específicas.
