Como hemos visto, JavaScript es un lenguaje de programación íntimamente relacionado con el desarrollo web desde su origen.
Así, es una de las una de las tres tecnologías fundamentales del desarrollo web, junto con HTML y CSS.
- HTML estructura el contenido
- CSS da estilo a la presentación (colores, maquetación)
- JavaScript aporta la lógica y la interacción
Aunque ahora es auténticamente un lenguaje de propósito general, uno de sus usos principales sigue siendo añadir interactividad y dinamismo a nuestras páginas web.
Así que vamos a ver cómo podemos añadir JavaScript a una web.
Añadir JavaScript a una Web
Existen principalmente tres métodos para incluir JavaScript en HTML:
- Scripts en línea (evitar siempre ❌)
- Scripts internos
- Scripts externos (la favorita 💚)
Vamos a ver cada uno de ellos en un ejemplo muy sencillo, en los que tendremos un botón que muestra una alerta al pulsar sobre el.
Script en línea
Con este método, escribimos directamente el código JavaScript dentro de un atributo HTML (como onclick, onmouseover, etc)
<!DOCTYPE html>
<html lang="es">
<head>
<title>Ejemplo de Inline JavaScript</title>
</head>
<body>
<button onclick="alert('¡Hola, mundo!')">Haz clic aquí</button>
</body>
</html>
En este ejemplo, cuando el usuario hace clic en el botón, JavaScript ejecuta una alerta en el navegador.
Este enfoque es el menos recomendado porque puede dificultar el mantenimiento del código. En general, no lo hagáis
Script interno
Podemos escribir el código JavaScript directamente en el archivo HTML utilizando una etiqueta <script> dentro del cuerpo del documento.
Esto nos permite centralizar el código JavaScript en un solo bloque.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Ejemplo de Script Interno</title>
</head>
<body>
<button id="miBoton">Haz clic aquí</button>
<script>
document.getElementById("miBoton").addEventListener("click", function() {
alert("¡Hola, mundo desde un script interno!");
});
</script>
</body>
</html>
En este ejemplo
- Usamos
getElementByIdpara referirnos al botón mediante suid - Luego, usamos
addEventListenerpara hacer que el eventoclickmuestre el mensaje.
Este método es útil para páginas pequeñas, pero puede volverse caótico si el código crece demasiado. En general, tampoco es recomendado (salvo en casos muy específicos)
Script externo
Este es el método más recomendado. Escribimos el código JavaScript en un archivo separado con extensión .js y lo vinculamos al archivo HTML.
Para esto usamos el atributo src en la etiqueta <script>.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Ejemplo de Script Externo</title>
<script src="scripts/miScript.js" defer></script>
</head>
<body>
<button id="miBoton">Haz clic aquí</button>
</body>
</html>
document.getElementById("miBoton").addEventListener("click", function() {
alert("¡Hola, mundo desde un script externo!");
});
Este es el método normal y recomendado💚. Generalmente es el que usaremos siempre.
En los ejemplos hay varias funciones que no hemos visto, como la función alert, que muestra un cuadro de diálogo.

No os preocupéis demasiado por ello, es solo para los ejemplos. Lo veremos en el resto de artículos.
Ubicación de los scripts
Cuando empleemos la etiqueta <script> en el documento HTML (con fichero interno o externo), su posición dentro del documento afecta al comportamiento del script.
Vamos a ver las opciones más habituales:
En la cabecera ()
<head>
<script src="script.js"></script>
</head>
- Los scripts en el
<head>se cargan antes de renderizar la página - Puede bloquear el renderizado si el script es grande
Al final del cuerpo ()
<body>
<script src="script.js"></script>
</body>
- El contenido HTML se carga primero
Esto tenía más sentido hace tiempo. Actualmente es preferible usar etiquetas defer y async para controlar este comportamiento.
Uso de defer y async
Cuando enlazamos archivos JavaScript externos, podemos usar los atributos defer o async para controlar el momento de ejecución.
| Atributo | Paralelización | Orden de ejecución |
|---|---|---|
| sin | ❌ | Después del HTML |
defer | ✅ | Después del HTML |
async | ✅ | Cuando se descargue el JS |
Sin atributos
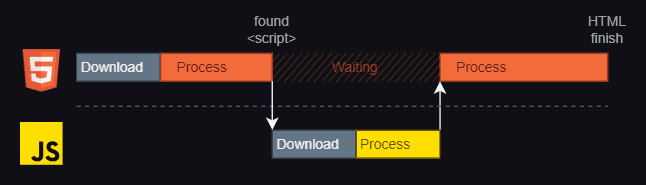
El navegador pausa el procesamiento del HTML hasta que el script se descarga y se ejecute.

<script src="script.js"></script>
Con defer
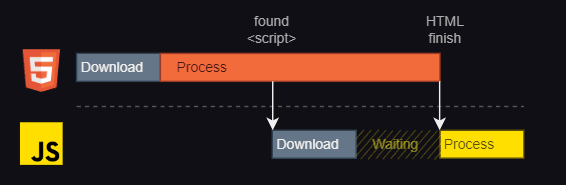
El script se descarga en paralelo al renderizado del HTML, y se ejecuta después de que el HTML se ha procesado.

<script src="script.js" defer></script>
Con async
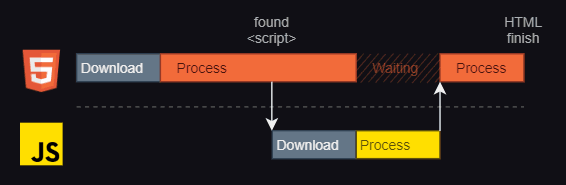
El script se descarga en paralelo y se ejecuta tan pronto como se ha descargado.

Esto puede ocurrir antes de que se haya procesado el HTML (en este caso el procesado del HTML se pausa, mientras se procesa el JS)
<script src="script.js" async></script>
Módulos de JavaScript
Con ECMAScript 6, se introdujo el soporte para módulos nativos en JavaScript.
Para usar esta funcionalidad, declaramos un archivo como módulo usando el atributo type="module":
<script type="module" src="module.js"></script>
Veremos los módulos en su propio artículo
