Nos metemos en harina y vamos a hacer ¡Nuestro primer programa en JavaScript!. Ya veréis que una de las mejores cosas de JavaScript es que empezar es muy fácil y sencillo.
Para esto lo que necesitamos es:
- Nuestro código
- Algo que ejecute nuestro código
- Un programa para escribir nuestro código
Vamos a ver cada uno de ellos a continuación 👇.
Nuestro primer código
El Hola mundo es un pequeño programa que se utiliza comúnmente como ejemplo básico. No va a ser gran cosa, solo mostrar un mensaje (pero así vamos pillándole el truquillo).
Nuestro código es simplemente el siguiente.
console.log("Hola desde LuisLlamas.es");
- console.log es una función de JavaScript que se utiliza para enviar mensajes a la consola del navegador.
- La cadena Hola desde LuisLlamas.es es el argumento que se pasa a la función
console.log. - La cadena se encierra entre comillas dobles para indicar que es una cadena de texto.
No te preocupes de momento por cada cosa. Las iremos viendo poco a poco (para eso tenéis este pedazo de curso 😜).
Ejecutar JavaScript
Ahora necesitamos algo que coja nuestro código y lo ejecute. A esto lo llamamos un entorno de ejecución (runtime).
Una de las cosas buenas de JavaScript es lo fácil que es empezar. De hecho, no necesitas instalar nada adicional. Simplemente tu navegador web (Chrome, Firefox, Safari) tienen un intérprete, donde puedes ejecutar pequeños fragmentos de código.
Para probarlo,
Abre tu navegador web y accede a la consola del navegador pulsando Ctrl + Shift + I (o Cmd + Option + I en macOS).
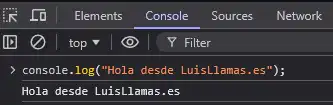
Ahora vamos a la pestaña Consola y ahí puedes escribir directamente tu código:
console.log("Hola desde LuisLlamas.es");
Al pulsar Enter verás que el comando se ejecuta, y se muestra el mensaje.

¡Enhorabuena, has ejecutado tu primer código de JavaScript! 🎉🥳.
Por supuesto esto está muy bien para una prueba rápida, y es muy útil en muchas ocasiones. Pero en general, no vamos a ejecutar nuestro código aquí (no sería muy práctico 😅)
En el siguiente artículo veremos “Donde narices puedo ejecutar mi código de JavaScript” leer más
Instalar un editor de código
Cuando nos metamos en proyectos más complicados (esto ha sido un sencillo) también vamos a necesitar un programa para escribir nuestro código.
Como decía, una cosa buena de JavaScript es que todo es muy fácil. De hecho, cualquier simple editor de texto cualquiera nos serviría.
Pero lo normal es que usemos IDE (entorno de desarrollo). Que es un editor de texto, pero con funciones adicionales específicas para programador.
El más frecuente es Visual Studio Code, que es un editor ligero y muy personalizable. Si aún no sabe lo que eso, o no lo tienes instalado, pásate por esta entrada
Si quieres aprender más consulta el Curso de Introducción a la Programación
