En este tutorial vamos a ver cómo comenzar a usar Astro viendo cómo crear y ejecutar un proyecto en Astro desde cero.
Como dijimos en la presentación, uno de los puntos fuerte de Astro es la comodidad y sencillez de desarrollo. Así que, ya imaginaréis, crear un proyecto es un proceso muy sencillo.
Así que vamos allá. Pero antes, vamos a repasar que tengamos todo lo necesario para poder empezar con Astro.
Requisitos previos
Antes de comenzar, tenemos que asegurarnos de tener instalado lo siguiente.
- Node.js: Astro se ejecuta sobre Node.js, por lo que necesitas tenerlo instalado en tu sistema.
- NPM: El gestor de paquetes incluido con Node.js
- Editor de código o IDE: Yo os recomiendo usar Visual Studio Code.
Es decir, más o menos las herramientas habituales para hacer cualquier desarrollo web. Pero, por si no conocéis alguno, os dejo enlacitos.
Si queréis saber más, consultad
Creación de un proyecto básico en Astro
Astro proporciona una herramienta de línea de comandos llamada create-astro que facilita la creación de un nuevo proyecto.
Es decir, para comenzar simplemente tenemos que abrir una terminal y ejecutar el siguiente comando:
npm create astro@latestEste comando descargará e instalará la última versión de Astro y te guiará a través de un asistente interactivo para configurar tu proyecto.

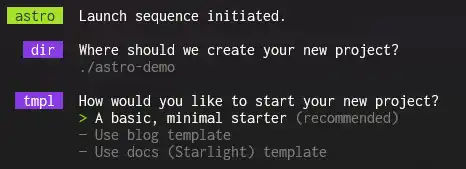
El asistente te hará varias preguntas:
- Nombre del proyecto: Introduce un nombre para tu proyecto, por ejemplo,
astro-demo. - Plantilla inicial: Astro ofrece varias plantillas para comenzar. Para este tutorial, seleccionamos la opción
Starter Kit (recommended). - Instalar dependencias: Elegimos
Yes. - Inicializar un repositorio Git: Elige
Yes(puedes elegir No, y añadirlo en cualquier momento congit init).
Una vez completado el asistente, el proyecto se creará en una carpeta con el nombre que elegiste, e inicializará todo el proyecto por nosotros (mira tu, que apañao).
Ejecutar el servidor de desarrollo
Una vez que tengamos creado nuestro proyecto, tendremos ganas de verlo funcionando. Así que primero vamos a la carpeta del proyecto con el siguiente comando:
cd astro-demoPara ver tu proyecto en acción, ejecutamos el servidor de desarrollo con el siguiente comando:
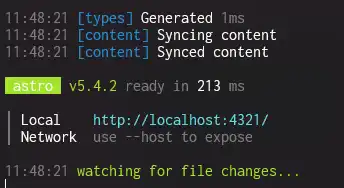
npm run dev
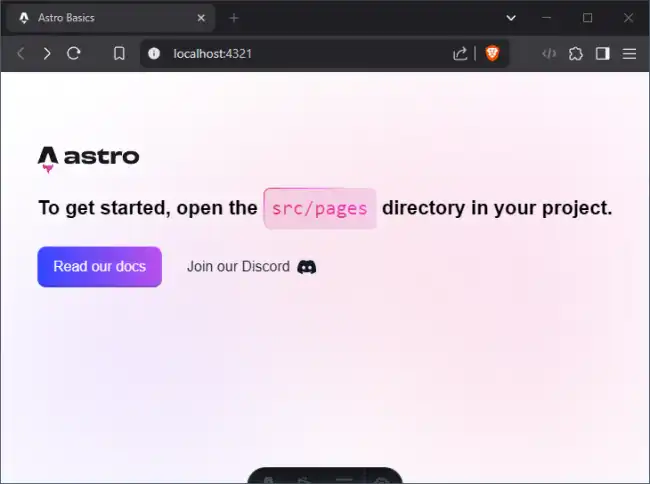
Esto iniciará un servidor local en http://localhost:4321/. Abre tu navegador y visita esa dirección para ver la página de inicio predeterminada de Astro.

El modo desarrollo es el que usaremos normalmente mientras programemos con Astro. Cuando terminemos haremos el build (lo vemos más abajo).
Modificando la aplicación
Ahora que tienes un proyecto básico en funcionamiento, es hora de empezar a jugar con él. Por ejemplo, vamos a verlo modificando la página de inicio de nuestro proyecto.
Abre el fichero src/components/Welcome.astro. En lugar de lo que tienes pega este código
---
---
<div id="container">
<main>
<section id="hero">
<h1>
Hello from <strong>LuisLlamas.es</strong> 💛
</h1>
</section>
</main>
</div>
<style>
#container {
font-family: Inter, Roboto, 'Helvetica Neue', 'Arial Nova', 'Nimbus Sans', Arial, sans-serif;
height: 100%;
}
main {
height: 100%;
display: flex;
justify-content: center;
}
#hero {
display: flex;
align-items: start;
flex-direction: column;
justify-content: center;
padding: 16px;
}
h1 {
font-size: 22px;
margin-top: 0.25em;
}
</style>
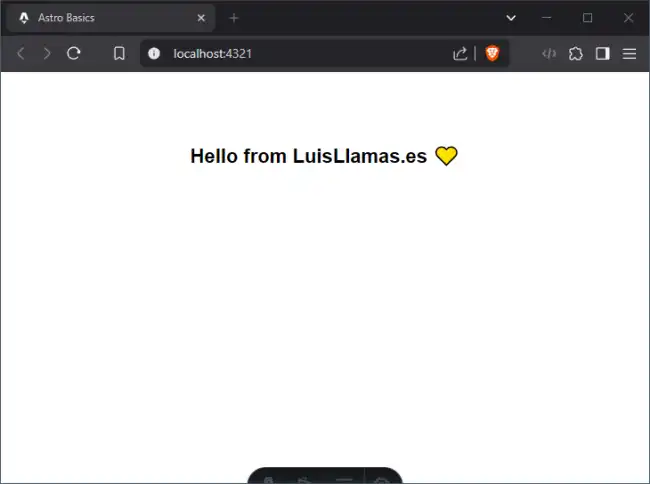
Ahora simplemente guarda tu fichero y, justo después de darle ¡verás que tu página cambia! y pasa a ser esto:

¡Tadaaa! 🎉🥳. Lo que acabas de ver es el Hot-reload, una funcionalidad de Astro, que recarga automáticamente la web cuando hacemos modificaciones. ¿A que es una maravilla?
En realidad el HotReload se lo da Vite, que Astro usa internamente. Y existe en muchas plataformas. Pero no rompamos este momento tan bonito 😘
Buildear la aplicación
Cuando hayamos terminado de desarrollar nuestro proyecto, y queramos ponerlo en funcionamiento (en producción) tenemos que hacer un build de nuestra web.
Para ello ejecutamos este comando.
npm run buildAstro (y Vite) se pondrán a hacer ✨ “su magia” ✨y, generarán tu página web.

Tras el proceso, tendrás tu página web generada en la carpeta /dist. Con todo lo necesario para que puedas subirla directamente a un servidor web. Sin necesitar nada más.
¿A que ha sido fácil? Pero esto es solo el principio. En los próximos tutoriales veremos cómo usar los componentes de Astro.