En el blog ya hemos visto distintas alternativas al IDE estándar para programar placas de desarrollo como Arduino. En esta ocasión vamos a ver otra opción muy popular para programar Arduino mediante de Visual Studio Code y su extensión para Arduino.
Cómo hemos comentado varias ocasiones el IDE estándar es muy limitado. Está bien para iniciarse, pero en seguida se queda corto cuando le pides más y carece de funciones habituales en cualquier IDE moderno.
Actualización: Esta entrada es de 2014.
Actualmente os recomiendo usar Visual Studio Code + Platformio
Visual Studio Code (o VSCode) es un editor de texto Open Source desarrollado por Microsoft que destaca por ser ligero, extensible y personalizable y que está cogiendo una gran popularidad entre algunos desarrolladores.
Visual Studio Code está disponible tanto para Windows, Linux y Mac. Es un proyecto Open Source y si código está disponible en https://github.com/Microsoft/vscode.
Podríamos decir que Visual Studio Code forma parte de una nueva tendencia de programas que están a medio camino entre un editor de texto y un IDE ligero, categoría en la que podríamos incluir al también muy popular Atom.
Para programar Arduino con Visual Studio Code necesitaremos una extensión también desarrollada por Microsoft y también Open Source, cuyo código está disponible en https://github.com/Microsoft/vscode-arduino.
La extensión de Arduino para Visual Studio Code tiene funciones similares al IDE estándar, como el gestor de librerías, librería de ejemplos, monitor serie incluido, y función de verificar o cargar Sketch.
Pero Visual Studio Code añade funciones indispensables hoy en día como autocompletado (intellisense), snippets, resaltado con colores en el código, crear un proyecto vacío desde plantilla (scaffolding) o funciones de debug.
Cómo veis muchas más funciones que el IDE estándar que son de esperar en un IDE actual y resultan de gran ayuda a la hora de realizar nuestros proyectos. Así que vamos a ver como programar Arduino con Visual Studio Code.
Prerequisitos
Lógicamente tenemos que tener instalado Visual Studio Code. Si aún no lo tenéis, podéis descargar e instalar la versión adecuada para vuestro sistema operativo desde https://code.visualstudio.com/.
Por otro lado necesitamos tener el IDE de Arduino instalado versión 1.6 o superior. Imaginamos que a estas alturas ya lo tendréis instalado (¿verdad?) pero, por si acaso, tenéis el progreso en esta entrada.
Instalar la extensión para Arduino
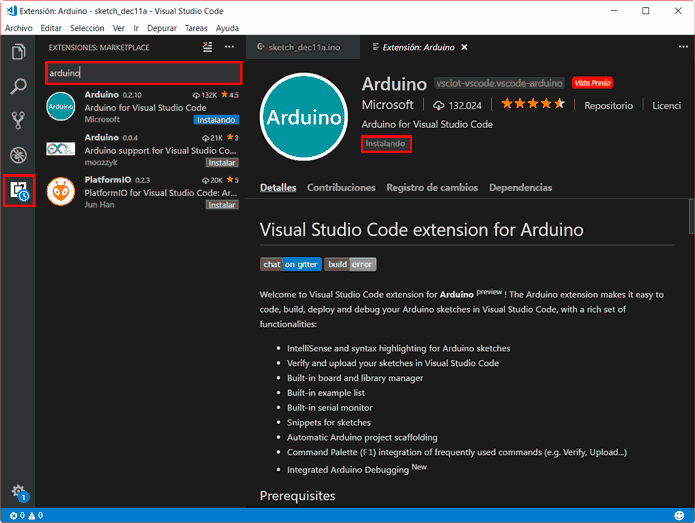
Cuando tengamos los prerequisitos instalados tenemos que instalar la extensión de Arduino para Visual Studio Code. Para ello, hacemos click en el gestor de extensiones, buscamos ‘Arduino’ y hacemos click en instalar.

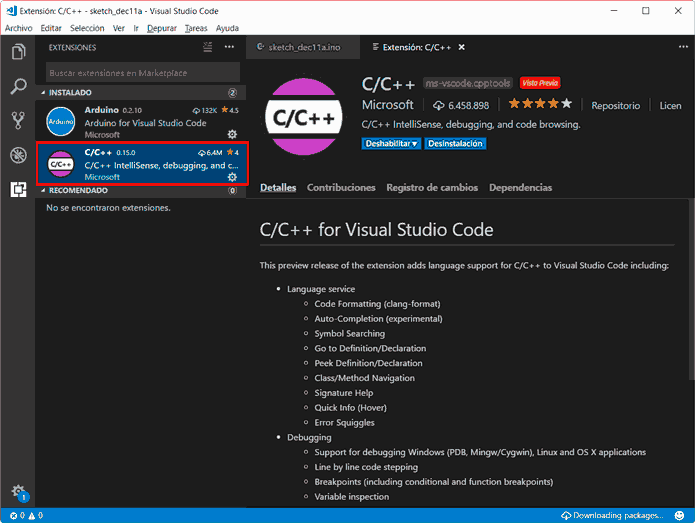
Nos pedirá si instalar dependencias necesarias por la extensión de Arduino (como C++ para Visual Studio). Las instalamos también.

¡Ya tenemos instalado la extensión para Arduino! Ahora podemos usar Visual Studio Code para editar ficheros “.ino” y disfrutar de las nuevas funcionalidades como intellisense, o el resaltado de sintaxis.
Comandos de la extensión VsCode Arduino
La extensión de Arduino añade a Visual Studio Code diversos comandos para interactuar con los ficheros de Arduino. Estos comandos estarán activo cuando estemos editando un Sketch (*.ino).
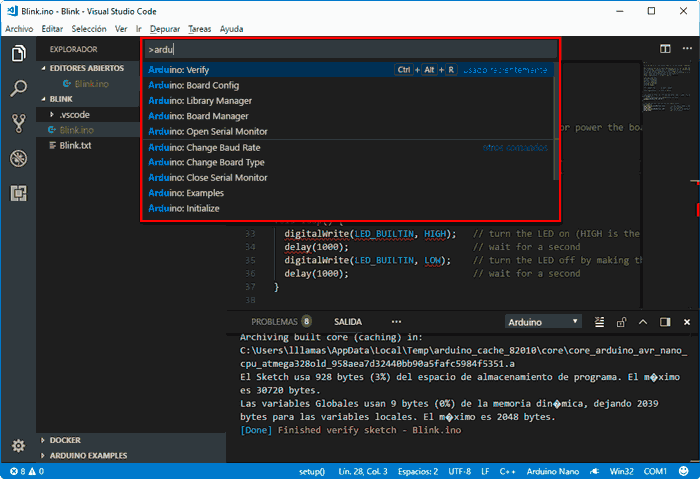
Para acceder a los comandos iniciamos la paleta de comandos pulsando las teclas F1 o Ctrl+Shift+P y escribimos el comando que queramos (no hace falta escribirlo entero, con las primeras es suficiente para que aparezca y seleccionarlo de la lista).

Estos comandos de la extensión de Arduino para VsCode son:
- Arduino: Initialize: Crea un nuevo proyecto de Arduino con un Sketch
- Arduino: Board Manager: Seleccionar la tarjeta del proyecto actual
- Arduino: Upload: Compilar y subir sketch (Control + Alt + U)
- Arduino: Verify: Compilar sketch (Control + Alt + R)
- Arduino: Examples: Mostrar lista de ejemplos
- Arduino: Library Manager: Explorar y gestionar librerías
- Arduino: Open Serial Monitor: Abrir el puerto serie
- Arduino: Close Serial Monitor: Detener el puerto de serie
- Arduino: Select Serial Port: Cambiar el puerto de serie
- Arduino: Change Baud Rate: Cambiar el baud rate del puerto Serie
- Arduino: Change Board Type: Cambiar el tipo de tarjeta
- Arduino: Send Text to Serial Port: Enviar la linea seleccionada por puerto serie
Probar VsCode con el ejemplo Blink
Vamos a probar que tenemos todo correctamente instalado y configurado. Como no podría ser de otra forma vamos a probar con nuestro viejo amigo Blink, el equivalente al ‘Hola mundo’ en procesadores. Recordamos que este sencillo sketch únicamente hace parpadear el led integrado en la mayoría de placas de desarrollo.
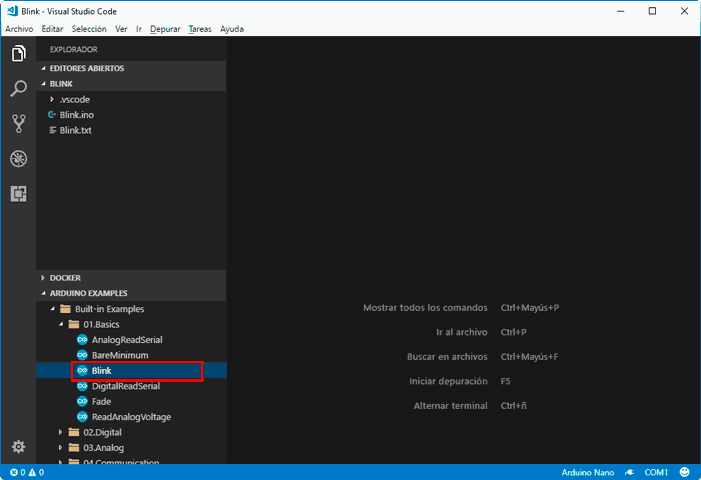
En el explorador de archivos tenemos una pestaña llamada “Arduino: Examples”. Si no aparece lanzamos la ventana de comandos (Control + Shift + P) y elegimos el comando “Arduino: Examples”.

Buscamos entre la librería en “Built-in Examples/01 Basic/” y hacemos doble click en el ejemplo Blink. Se nos cargará el Sketch en el editor de texto.
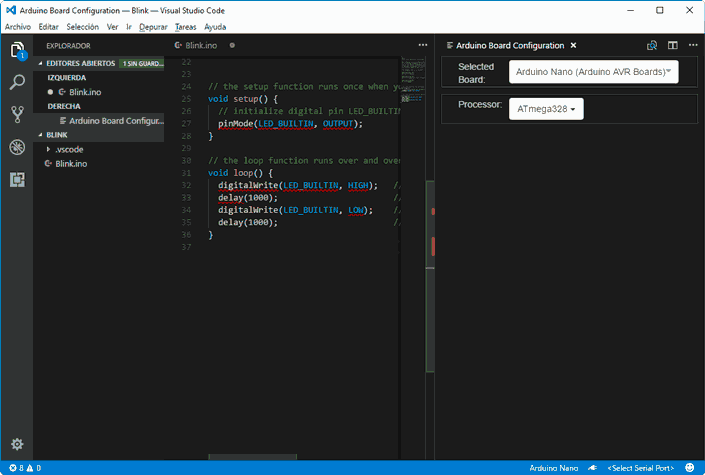
Ahora debemos configurar la placa con la que vamos a trabajar. Para ello, abrimos nuevamente la ventana de comandos (Control + Shift + P) y elegimos “Arduino: Board manager”.
En la ventana que aparece seleccionamos una placa, por ejemplo la Arduino Nano (podéis cerrar la ventana tras seleccionar la placa).

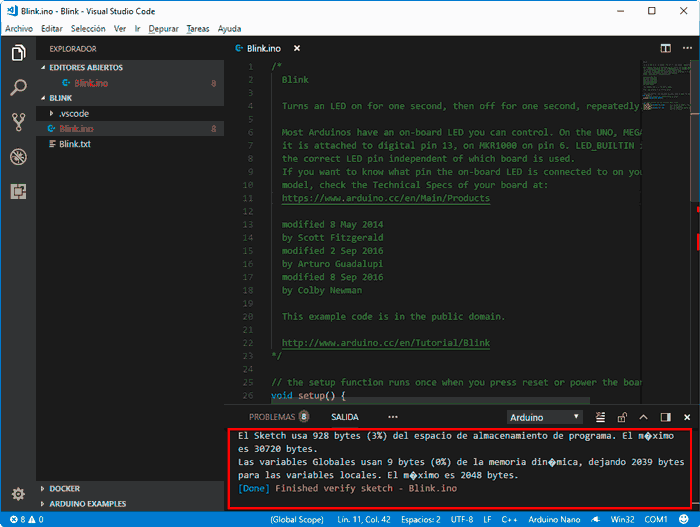
Verificamos el código con el comando “Arduino: Verify” o pulsando las teclas “Control + Alt + R”. Veremos la salida del compilador de Arduino y, si todo ha salido correctamente, el resultado del Sketch compilado.

Si quisiéramos subir el código a la placa de desarrollo, la conectamos como de costumbre y en VsCode elegiríamos el comando “Arduino: Upload” o pulsando las teclas “Control + Alt + U”.
¡Así de fácil! Como veis el proceso es muy similar al entorno del IDE estándar de Arduino. De hecho, es prácticamente idéntico ya que, tripas adentro, VsCode usa las herramientas del IDE estándar.
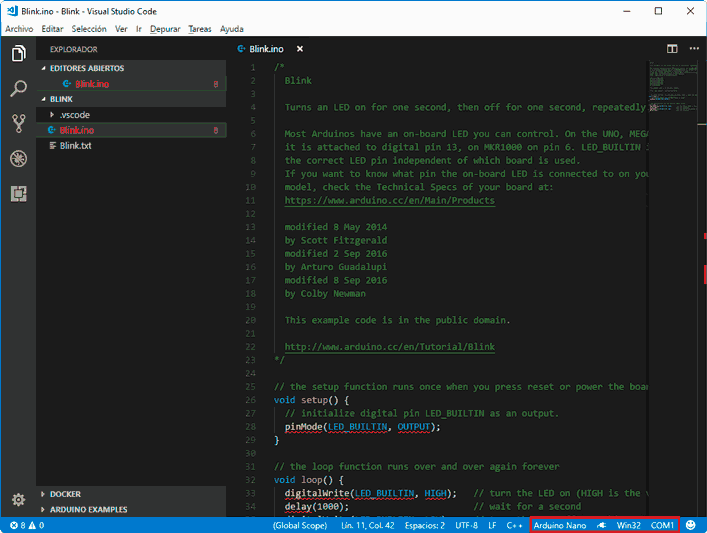
Por último, comentar que en la barra inferior la extensión de Visual Studio Code añade botones para realizar rápidamente las principales acciones que hemos visto, que están disponibles cuando estemos editando un sketch.

Abrir proyecto existente
Si queremos abrir uno de nuestros proyectos simplemente vamos al menú “Archivo/Abrir carpeta”, o pulsamos las teclas ‘Ctrl+K Ctrl+O’ (ambos atajos, uno seguido del otro). Seleccionamos la carpeta donde tenemos nuestro proyecto y Visual Studio carga todos los ficheros de carpetas y subcarpetas.
A continuación podemos verificar o cargar el código en la tarjeta, cómo hemos visto en el ejemplo con Blink, modificar los ficheros, añadir o borrar archivos, etc.
Crear un nuevo proyecto
Si queremos iniciar un nuevo proyecto hacemos lo mismo que para cargar un proyecto existente, pero elegimos una carpeta vacía (o la creamos en la misma ventana de abrir).
Ahora podemos o bien crear los archivos por nosotros mismos o usar el comando “Arduino: Initialize”, que es la opción recomendada para iniciar el proyecto.
Initialize realiza el scaffolding (inicializar un proyecto a una plantilla “vacía” pero funcional) que contiene un fichero llamado app.ino. A continuación nos preguntará la tarjeta que queremos emplear. Y ¡ya tenemos listo nuestro proyecto!
Conclusiones
Visual Studio Code y la Extensión para Arduino son una buena combinación para programar en Arduino. Aunque para gustos los colores, lo encuentro preferible a Atom+Platformio porque estos dos últimos me resultan muy lentos y pesados.
En cualquier caso, mi opción favorita sigue siendo Visual Studio + Visual Micro. Aunque tengo instalados ambos y para proyectos o modificaciones pequeñas-medianas ni me molesto en abrir Visual Studio, con Visual Studio Code en ocasiones es suficiente.
En cualquier caso es una opción mucho mejor que el IDE estándar, por una gran distancia. Así que tenéis una opción más para programar vuestros Arduino, muy recomendable y que como como mínimo merece que le deis una oportunidad.